Привет всем!
Всю неделю с моим домашним интернетом творилась какая-то беда. То есть, то нет. То, вообще, на целый день отключат. Видимо, у Билайна опять сперли кусок оптоволоконного кабеля… конкуренты. И до сих пор, бардак какой-то твориться, даже некоторые блоги не загружаются.
Нет интернета, соответственно не смог заняться блогом. Зато сколько дел по дому переделал, до которых все руки не доходили, вы бы знали…
Но статья не о том, отсутствие интернета позволило мне решить задачу, с которой возился уже неделю. И для начала, позвольте украсть толику вашего драгоценнейшего внимания.
Прошу вас, друзья, ответить на пару простых вопросов в форме ниже, а дальше… дальше — война план покажет…
Еще раз, спасибо, за ваши ответы, а теперь к теме статьи.
Целую неделю занимался фигней установкой и настройкой постраничной навигации… комментариев. А вы думаете, зачем я затеял весь этот опрос? Что бы ваше мнение узнать, по поводу нужности и удобства постраничной навигации комментариев. Тут даже, больше вопрос удобства гостей блога, чем нужности.
Я пока расскажу, как я сделал эту навигацию, а вы подумайте, нужна ли навигация комментариев или нет, хорошо?
Просто постраничная навигация
Сто лет не писал про коды, последний раз это делал в статье про топ комментаторов (вот тут можно почитать). Так что устраивайтесь по удобнее и приступим..
Начну с самого начала, а именно с простой постраничной навигации, которая есть на каждом блоге. Почему с нее? Потому что, иначе будет не понятно, как получилась постраничная навигация в комментариях.
Для простоты, кончено, можно не задумываясь воспользоваться плагином WP-PageNavi, тем более что он не особо влияет на скорость загрузки. Но мы пойдем другим путем, мы же не ищем легких путей. Да и к тому же, это все-таки плагин, который прописывается в базе данных блога и выгнать его потом оттуда стоит больших усилий.
В последнее время, меня все чаще посещают мысли, что влияние установленных плагинов на скорость загрузки сайта сильно преувеличенно.
Судите сами, что такое плагин? Плагин – это один файл или набор файлов, позволяющих прикрутить какую-либо функцию (полезную или не очень) на сайт.
А как заменяют плагин?
Практически, тем же кодом, только этот код вставляется непосредственно в исполняющие файлы сайта. Ну, и почему плагин должен влиять на скорость загрузки?
Я, кстати, знаю не мало блогов (тысячников, в том числе), владельцы которых с кодом не заморачиваются вообще. Все делают с помощью плагинов и ничего, их блоги летают как ураган…
А вы что думаете? Жду в комментариях…
Что-то я отвлекся. Итак, идея замены плагина WP-PageNavi с помощью кода, состоит в следующем: необходимо произвести замену так, чтобы не пришлось потом очень долго перенастраивать оформление этой навигации после сноса плагина. Но при этом сохранить тот функционал, который нужен. У кого плагин не стоит будет гораздо проще, просто устанавливаем код и все.
Отличное и функциональное решение я нашел на блоге WP-Kama. Поэтому, переписывать и пересказывать не буду. Потому, как считаю, что коды необходимо брать у их автора с оригинального сайта. А то, частенько случаются казусы с неправильным копированием. И потом люди жалуются. что код плохой, так как он не работает.
По ссылке сможете найти подробное описание и кода и всего остального вплоть до стилей CSS.
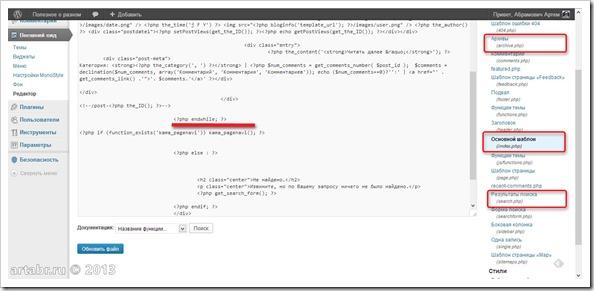
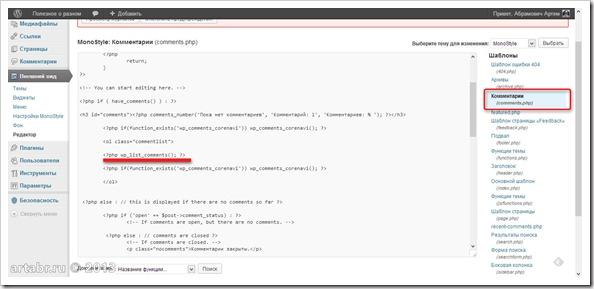
Так вот, вставляете код в файл functions.php, а потом в файлах index.php, archive.php, search.php вставляете вот такой код:
< ?php if (function_exists('kama_pagenavi')) kama_pagenavi(); ?>
Сразу под строкой <?php endwhile; ?>
Как на скриншоте
Вообще, решения Тимура отличаются оригинальностью, простотой и изяществом. Да и пишет так, что понятно любому новичку.
Маленькая ремарка.
Друзья мои, прежде вы начнете что-то делать и как-то изменять файлы, хочу вам напомнить:
Во-первых, не забудьте перед изменением чего-либо сделать бэкап блога или сохранить исходные файлы.
Во-вторых, вы должны понимать, что темы оформления у всех разные и соответственно код в файлах темы может быть написан по-разному, что приведет к некоторым затруднениям с установкой кода. Этого не надо бояться, все гораздо проще, чем кажется.
Ну что ж, с установкой просто навигации разобрались, теперь приступим к комментариям.
Навигация в комментариях
Оказывается постраничная навигация в комментариях реализована в WordPress еще с версии 2.7. Поэтому, все что требуется – это включить ее в настройках блога.
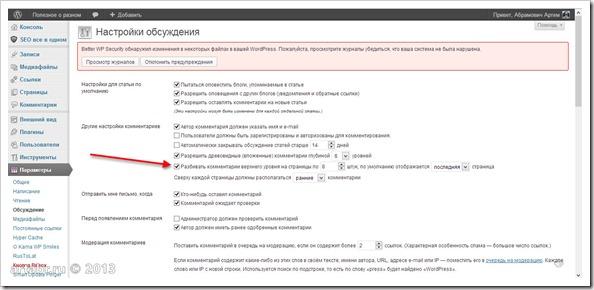
Идем Панель администрирования – Параметры – Обсуждение и ставим галочку в строке Разбивать комментарии верхнего уровня на страницы.
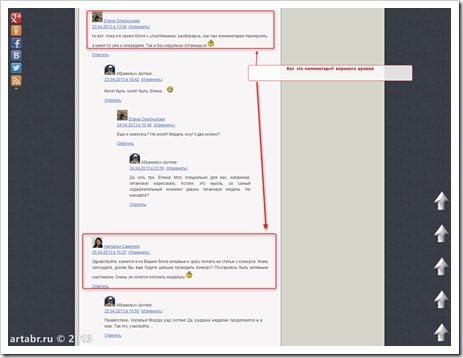
Обратите внимание, ключевые слова в этом названии – это КОММЕНТАРИИ ВЕРХНЕГО УРОВНЯ.
Я долго пытался вкурить, почему у меня не отображается навигация. Потом до меня дошло, что считаются только те комментарии, которые находятся в самом начале, то есть в верхнем уровне.
Поэтому, когда в настройках по умолчанию стоит отображать 50 штук комментариев, то естественно, что навигация не будет отображаться. Так что, для отображения страниц необходимо ставить не более 10 штук комментариев., а если у вас на блоге не много комментариев, то и вовсе штуки 3-4.
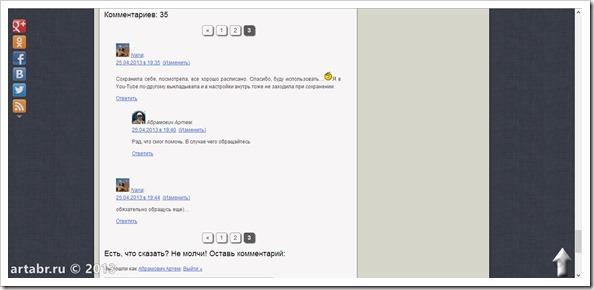
С настройками закончили, не забываем сохранить изменения и идем смотреть что получилось.
А получилось не очень удобно (это еще мягко говоря). Проявляться просто две ссылки – следующие комментарии и предыдущие комментарии.
Тут, вообще, постраничная навигация вызывает сильные сомнения, а уж такая ни в какие ворота не лезет. Потому будем все менять.
Есть вариант плагина для навигации, очень не плохой, но о нем я расскажу ниже.
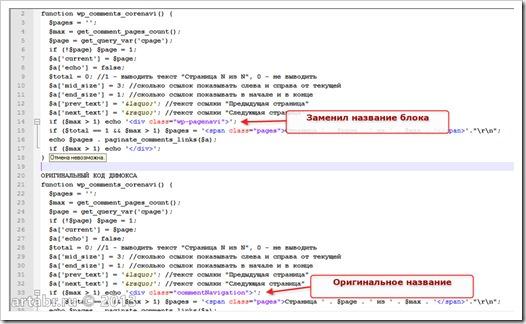
А сейчас нам потребуется код, который я нашел на блоге небезызвестного веб-мастера Димокса. Но при использовании этого кода у меня возникла проблема кривого отображения стилей страниц. Все номера съезжали вкривь и вкось, так что я позволил немного вмешаться в код Димокса и вот что у меня получилось:
function wp_corenavi() {
global $wp_query;
$pages = '';
$max = $wp_query->max_num_pages;
if (!$current = get_query_var('paged')) $current = 1;
$a['base'] = str_replace(999999999, '%#%', get_pagenum_link(999999999));
$a['total'] = $max;
$a['current'] = $current;
$total = 1; //1 - выводить текст "Страница N из N", 0 - не выводить
$a['mid_size'] = 3; //сколько ссылок показывать слева и справа от текущей
$a['end_size'] = 1; //сколько ссылок показывать в начале и в конце
$a['prev_text'] = '«'; //текст ссылки "Предыдущая страница"
$a['next_text'] = '»'; //текст ссылки "Следующая страница"
if ($max > 1) echo '<div class="wp-pagenavi">';
if ($total == 1 && $max > 1) $pages = '<span class="pages">Страница ' . $current . ' из ' . $max . '</span>'."\r\n";
echo $pages . paginate_links($a);
if ($max > 1) echo '</div>';
}
Сам код я не менял, а только изменил название контейнера div. Для того, чтобы не возиться со стилями.
Я же не зря начал статью с рассказа о навигации блога. Я вставил названия контейнера из кода Тимура, что позволило мне больше не задумываться о оформлении кнопок страниц.
При установке навигации оформление стилей кнопок страниц автоматически берется из кода для простой постраничной навигации.
Что-то я сегодня косноязычен, если не понятно, то спрашивайте в комментариях.
А дальше, все как обычно, вышеуказанный код вставляем в файл functions.php, а вот такой код:
< ?php wp_list_comments(); ?>< ?php if(function_exists('wp_comments_corenavi')) wp_comments_corenavi(); ?>
необходимо вставить в файле comments.php сразу после строки wp_list_comments()
Таким образом, кнопки навигации появятся на формой комментариев. Если вы хотите чтобы кнопки были видны и в начале комментариев, то код в файле comments.php вставьте перед строкой wp_list_comments()
Вся прелесть методы в том, что не понадобиться возиться со стилями оформления. Один раз настроили при установке стилей навигации постов и при установке навигации комментариев стили оформления настроятся автоматом.
Вообще, все эти вставки кода надо проводить методом тыка, так вставили – не работает, а через строчку – работает. Как говориться, метод научного тыка — рулит!
Вот и все. Осталось только подвести некоторые итоги и послушать музыку.
Выводы
Всю навигацию на блоге статей и комментариев возможно реализовать двумя способами: плагинами и кодом.
Плагин для установки постраничной навигации — WP-pagenavi.
Плагин для постраничной навигации комментариев — WP-CommentNavi Вот туточки можно почитать про подробную настройку этого плагина.
Достоинства и недостатки того и другого способов вы знаете сами.
Хотя на самом деле плагин от кода отличается не намного, а устанавливать и настраивать гораздо проще. Но и код имеет свои преимущества…
Что и как ставить решайте сами, а вот имеет ли смысл эта навигация, это вопрос который хотелось бы обсудить. Так что жду вас в комментариях. И не забывайте про опрос в начале статьи.
Засим, позвольте откланяться. Удачи всем!
Подписывайтесь на новости, что бы не пропустить.
Еще раз, всем удачи и пока! Увидимся в комментариях.
Всегда ваш, Абрамович Артем.













АРтем, как всегда далеко и глубоко.
1. Страничная навигация для меня нужна для того, чтобы изучить историю сайта.
2. Плагины грузят блог по-разному, у нас плагин безопасности вообще все закрыл полностью и все затормозил. Все мультимедийные плагины тормозят, даже темы смайлов *mda* . Все лучше кодиком в тело вшивать.
3. По поводу страничности комментариев -ты будешь первым — по тебе будем наблюдать *good*
4. Музыку, ты вставил молодец….у Юлии тоже все оценил. Про авторские права не забываем *acute*
Евгений, не переживай)) Мы сами начнем сочинять и свою вставлять, тогда точно никто не придерется
И еще насчет этих самых прав. Если я включу дома музыку и выставлю колонку в окошко, меня тоже привлекут? Получится, что я тоже незаконно распространяю? *dash*
Не распространяешь, а хранишь)))
Вот когда музыку собственную сочинишь, а она не будет продаваться, так как у всех уже есть. Вот тогда и станет обидно
Здрасте! Я купил эти треки и могу делать с ними все что угодно, в том числе и давать слушать друзьям…
Если купил — вопросов нет…но использовать в коммерческой деятельности: вечерины, кафе. Не можешь *nea*
Согласен, если при коммерческой деятельности. то да. Но вряд ли блог можно назвать коммерческой деятельностью
Хммм, а вот тут сложно оперировать….
Хотя тоже вопрос скользкий, а если на блоге реклама висит, то соответственно блог можно назвать коммерческим проектом.
Вот я про тоже….все равно рано или поздно все монетизируется

Смотрю я сейчас статистику своего блога, а там переход с сайта отдела внутренних дел Хабаровска *shok* Что-то мне не по себе так стало *crazy*
Авторские права нарушаете -тогда мы идем к вам
Привет Жень! Ну, насчет авторских прав довольно скользкий вопрос. Если просто делишься не музыкой, а файлами. Я же никого не заставляю слушать не слушайте. Это просто файлы, совсем не интересные…
Артем, какой плагин стоит у тебя для последних комментов. А то у меня все -ничего уже не найти в беседе.
Ты о чем, то что в сайтбаре стоит? Это не плагин, а как обычно код, точнее такой хак небольшой. Могу поискать, где-то сохранял код. Надо?
Да, было бы неплохо. А то у нас плагин стоит,но там без ссылок…
Вот держи здесь. Прям в сайтбар вставляешь и все.
Спасибо, будем пробовать
Я вот тоже задумался над постраничной навигацией комментов.
Останавливает только один момент — для старых статей много текста выпадет из поиска и перенесутся на новые URL, что ПС могут принять не очень хорошо. А если бы подумал об этом сначала, то однозначно бы сделал.
Увы, но хорошие мысли ко мне приходят опосля )))
Привет Дмитрий! А с чего тест из поиска выпадет. Комментарии же не индексируются, а УРЛ статей не изменяется. И с чего ему выпадать? Или я не прав?
Артем, индексируются, а урл у комментов свой
Как показала практика индексируются, правда не так хорошо как статьи, видимо уставший робот не всегда до них доползает)
Прочла. не знаю нужна ли мне постстраничная навигация7 на опрос я ответила и буду смотреть на мнение пользователей. Сориентируюсь…
Хорошую музычку слушаешь, Артем)) Насчет кода пожалуй я еще подумаю, после комментария Дмитрия. И спасибо, что упомянул меня в статье)) очень приятно. Кстати, а я нашла еще одно облако, позволяющее плеер встраивать в блог. Сегодня уже про этот сервис написала, там целых 15 гигов бесплатно.
У Вас какая-то гонка за гигами *wacko* ….Мне вот Яндекса хватает с головой, тем более сейчас там бонусов навалом…
В хозяйстве все пригодится! А сколько у тебя гигов на Яндексе?
20 гигов
маловато что-то, у меня 47
Вот жук . Ты наверно подключила синхронизацию фото и видео? Мне просто этот объем бы перелопатить…
. Ты наверно подключила синхронизацию фото и видео? Мне просто этот объем бы перелопатить…
А чего его перелопачивать? Есть и есть, когда надо пользуешься, еды ведь не просит…
Да, именно так и сделала. А у меня книжек и журналов тонны, так что мне место нужно всегда
ДА, не просто у меня даже сил не хватит все это контролировать…А видео и фото лень заливать, только по доки
Привет, Юля! Да не за что, всегда приятно упомянуть хорошего человека. Знаю такое облако, 4sync называется, я кстати пробовал из него вставлять, у меня криво вставлялось, а у тебя смотрю получилось.
Да и плеер у фо синк посимпатичнее — с визуализацией
И еще скажи как ты гугловскую голосовалку вставил в статью?
А чего сложного, в гуглдиске создаешь новый опрос, заполняешь его. А потом в меню файл выбираешь вставить и гуглдиск дает тебе код. Все.
Понятненько, кстати мне ведь пора голосование делать с итогами конкурса на лучшую идейку. Заодно и опробую тогда этот метод
Точно, я вот как раз сижу считаю, кто оставил 909-й комент.
Голосование готово. Можешь сходить проголосовать. Только чур не за себя
Юля, кстати, я, наконец, досчитал. И у тебя это как раз 909-й комент. Так что присылай кошелек, поделюсь с тобой малой толикой денежных знаков.
Ну я везунчик! Еще первое место займу и вообще тебя ограблю))
Забыла на комменты подписаться
А мне вот че-то не нравится идея с постраничностью комментариев. Мне удобнее их так читать, а то мало кто ради прочтения комментов листать будет, а вот прокрутить вниз проще.
Навигация на блоге безусловно нужна)
А вот насчет комментариев спорный вопрос. Мне удобней гораздо когда комменты идут сплошной простыней)
Другое дело, что если комментариев будет слишком много то может скорость загрузки страницы страдать ну или скорость перелистывания страницы для тех кто сидит с телефонов.
И не знаю как это скажется на ранжировании статьи — будет ли текст слишком разбавлен.. или наоброт комменты улучшают позиции и чем их больше тем лучше)
Да, пока однозначного ответа нет….Я тоже не знаю, что делать с этими комментами *dash*
Привет, Сергей! Навигацию комментариев можно настроить по разному. Можно сделать и десять страниц, так точно никто читать-листить не будет. А вот когда 2-3 страницы, то вполне неплохо. Да и еще можно установить чтобы комментарии отображались сначала самые первые, соответственно, если диалог хотят дочитать до конца, то уж одну страничу листануть не проблема.
У меня сейчас стоит отображение 10-ти комментариев верхнего уровня. И все умещаются на одной странице.
Вот с ранжированием не знаю, но не думаю что плохо сказывается. Это же не я придумал. У людей стоит такая штука и не жалуются. У того же Димокса, например…
А ссылку на Динокса…? А то я не знаю кто такой
не внимательно статью читал, Евгений. Я ссылку давал. Вот смотри http://dimox.name/wordpress-comments-pagination-without-a-plugin/
Ага, есть такое…коддинг пропускал)))
на трастовых ресурсах можно хоть рекламой всё завалить, им от этого вреда не будет.
а вот на молодых неокрепших сайтиках неизвестно как скажется)
Согласен, может быть и так. Тут только время покажет, как правильно
Так уже вроде, 10 комментов верхних отписано?
Не, Жень. Пока только восемь. Считаются только коменты верхнего уровня. Вот самый первый твой коммент — это и есть верхний уровень, то есть тот, который самый близкий к левому краю.
А у меня со следующего месяца у меня будет безлимитка 512!:-)
Вот и до нашего медвежьего угла цивилизация доходит, правда, влетает в копеечку, но у меня же других недостатков нет — не пью, не курю, столько денег для семейного бюджета экономлю, так что можно позволить, верно?
Что касается постраничной навигации, я все же склоняюсь к своей идее предложить продолжить дебаты на другой странице, а под постом комментарии закрывать.
Приветствую, Елена! Поздравляю с нормальным интернетом. Правда 512 — это маловато, но уже хорошо.
Дебаты на другой странице? Ну не знаю, опять же как на выдаче скажется, и не совсем удобно для посетителей, на мой взгляд. Но попробуй те сделать, надо посмотреть, как будет это выглядеть воочию.
А мне казалось, что это только мы такие отсталые. У на за 2 мегабита дерут 600 рублей. Дорого очень. Интересно сколько у Вас за 512 Кб?
Чего-йто дороговато. Я за 4мегабита плачу 450р. У Елены вообще какие-то цены запредельные. Вот почитай https://artabr.ru/chto-za-evernote/
Да, у Елены вообще кошмар! А разве с мобильного нельзя точку доступа создать? Я именно так и делала несколько лет назад, когда у нас вообще никакого инета не было (точнее был только для владельцев стационарных тлф). Я подключала свой мобильник по USB к компу и через мобильный инет сидела (тогда еще EDGE был, о 3G и речи не было)
Наверно, можно, только мне уже надоело экспериментировать. Я уже всякий перепробовала — и коммутируемый, и спутниковый, и модем Билайна покупала. Но сейчас уже остановилась на DSL окончательно. Минус только один — дорого. Зато надежно, стабильно, без проблем. Меня это устраивает. К хорошему же быстро привыкаешь, верно?
я заметил, что комменты не сразу, но попадают в индекс. поэтому, поздно мне метаться
странно, а как так может быть, если комментарии закрыты в robots.txt?
Я не стал их закрывать в роботсе))
А ну если так, то тогда действительно, поздно метаться…
А как, Артем, делается навигация на странице с содержанием?
Не понял вопроса. Как это — навигация с содержанием…
В статье в начале ссылки внутрь статьи….каким образом делаются? Наверно,да не так спросил
А, ты про содержание. Это опять код, точнее шорткод. Вот здесь почитай. Не зря же я Тимура упомянул, у него много интересного есть.
Когда-то тож так делал, а потом отключил нафиг.
Приветствую, Миша! Рад видеть на блоге. А почему отключили? В чем проблема была? Или просто не понравилось?
Страницы появились..Ну так ничего вроде, но вот грузится- вот это не нравится *unknw*
Да это у меня сам блог чего-то тормозит. Надо разбираться и ускорять. Хотя нашел один минус такой навигации — когда на последний коммент нажимаешь то по страницам не переходит.
Могу посоветовать, что грузит -разбирался долго с этим на днях
Про последний коммент не понял -потыкал все, вроде ок
И что может грузить?
Когда нажимаешь в сайтбаре на последние комментарии, то если комент оставлен где-то на второй странице, то перехода к нему не будет. Вот такой косяк.
Ага, а вот теперь увидел.
Что тормозит у меня, я сейчас многое сервисное отключил: reveal ID, back up, security,optimize.
а что не могу пока:
темы смайлов, плагин архивов, изображения(их минитиарюзация и оптимизация),all in seo.
Хм, ну плагины по отключать, конечно вариант, но у меня только основные работают. Без которых нельзя.
Темы смайлов можно кодом сделать, от бэкапирования и архивирования отказался, все руками делаю и изображения в том числе.
Есть, неплохой плагин для файрвокс. Показывает что нужно оптимизировать. Называется Firebug с дополнением Page Speed. Вот в нем очень не плохо можно проанализировать, где что тормозит
Вообще заметил, что все, что мультимедиа- тормозит. . Но плагины надо уменьшать…
. Но плагины надо уменьшать…
Я к сожалению, не на столько кодингом увлечен
Тут кодинг особо не требуется. Скорее всего это не правильная оптимизация кода блога. И все это делается спецсервисами.
Почитай КтоНаНовенького. У него есть статья на тему ускорения загрузки блога. Прям в поиске у него забиваешь «ускорение блога». Правда пишет он слегка занудно, но довольно подробно и понятно.
А про мультимедиа не тормозит. Вон посмотри у Димокса или у Камы блоги какие. Все крутится-вертится и не тормозит. Что значит правильная верстка…
Добрый день, спасибо за информацию!
А как сделать так, чтобы самые новые комментарии выводились не на последней (у Вас, например, на второй), а на первой странице?
Приветствую! Рад видеть на блоге.
Это делается в настройках. Там же, где устанавливается количество комментариев верхнего уровня, указываете, что по умолчанию должна показываться первая страница.
«Рад видеть на блоге.» не спешите с выводами:)
Именно! При таком выборе действительно открывается первая страница комментариев, но на ней самые старые комменты.
Вижу, что начали возиться с комментариями в админке wordpress, приятно, завидный альтруизм. Но перекопал и её, и сейчас в инете копаюсь.
Даже если страница вывода комментов установлена на последнюю (самые свежие комменты), то выводится не десять самых свежих, а только два или три (или сколько-то было оставлено, думаю понимаете).
Копаюсь, озадачили.
А ну вот, понял наконец. Не получиться на первой странице отображать новые комменты. Получается, что вордпресс выводит каждую страницу с комментариями отдельно и на ней уже сортирует комментарии по дате на ранние или поздние. Как-то так…
А зачем делать на первой странице новые комменты? Все равно уже все по привычке листают сразу вниз, к форме и самым последним комментариям
Почему нельзя!? Функция отсортировала комменты, что мешает ей пересортировать (перенумеровать) страницы их вывода?
Ну, надо так.)
Хм, скорее всего, потребуется переписать сам код постраничной навигации, да и сам код не мой. И с php мне еще разбираться и разбираться…
А вообще, задача интересная, надо подумать.
Димок (автор кода), кстати, без понятия, как это сделать:)
Во как, ну если уж Димокс без понятия, то даже не знаю чем помочь здесь можно. А если плагин попробовать?
Может плагин и поможет. Только стоит ли использовать плагин там, где потребовалось несколько строк кода?
Ну, иногда плагин помогает там, где пасует код. Хотя с вашей специфической задачей и плагин вряд ли справиться.
У плагина этого, кстати, есть одна удобная фича — там моно сделать отображение всех комментариев по кнопке «Показать все». Так что вполне может быть, что он поможет решить вашу проблему
Какой плагин рекомендуете?
В статье писал — WP-CommentNavi. Там же в выводах есть ссылка на статью с настройкой этого плагина. Попробуйте, все должно получиться.
А мы в итоге решили оставить портянку)))
Привет, Жень! Все к тому и идет, что я то же оставлю полотенце. Вполне может быть что и из-за этих страниц идут тормоза.
Кстати, номер кошеля пришли. Олигарх, блин
ДА, кстати торомоза…ощущаются сильно.
Вроде данные отправил через контакты, неудобно так отправлять — не знаешь -дошло, не дошло
Все пришло, и деньги тебе кинул.
Хе-хе, у меня хоть форма есть, а у тебя вообще контактов нет, ни почты, ни скайпа. Хотел тебе написать в комментах, но ты проявился… *dash*
Спасибо, за старый добрый плагин. Он подошёл если не под следующую, то под новую задачу: поиск по комментариям.
Рад был помочь. И еще раз, рад видеть на блоге.
Артём! Поздравляю с днём рождения. Желаю удачного продвижения в важных для тебя темах. Пусть всё срастается, всё вертится, дома любят и почитают, все остальные уважают. А ещё здоровья, чтобы всё это принять с удовольствием и чувством глубокого удовлетворения.)
О! Даже и не знала, что у тебя день рождения сегодня (надо внимательней читать анкеты в соц. сетях )! Прими и мои поздравления!
)! Прими и мои поздравления!
Поздравляю!!!!, Желаю много счастья и семейного благополучия! А еще около 100 к подписчиков! *clapping*
О, как этоя удачно зашла!
Артём, с Днём Рождения!Пусть будет в жизни всё шоколадно!
Я пользуюсь пока плагинами, из кодов стоят только кнопки соц.сетей
Рад видеть вас, Людмила! Спасибо за поздравления!
Все больше прихожу к мысли, что плагины — не всегда плохо. Но раз начал , то буду и дальше возиться с кодами. Иногда проще пару строк кода воткнуть, чем с плагином разбираться.
Да, согласна, есть плагины мудрёные, а коды -простые. Но в большинстве случаев, к сожалению, наоборот.
Я вот тоже сейчас начинаю разбираться с кодами и мне это начинает чертовски нравиться!
Спасибо, друзья! Неожиданно, но очень приятно!!! *blush*
А все-таки, хорошо что есть социальные сети?!
А я вот редко бываю в соц.сетях и обо всех праздниках ,мероприятиях и Днях Рождения узнаю на блогах
Хе-хе, у социалок есть одна способность… они о себе на почту напоминание шлют….
Ну, да; ну,да!
У меня просто все социалки зарегены на почте, в которую я редко захожу
И-эх, чет я не дотумкал до такого, надо все свои социалки на такую почту перевести, все проще будет. *good*
У меня тоже для подобного спама отдельный ящик
Хе-хе, все сразу сообразили, один я чегой-то торможу. Но это не страшно, я исправлюсь
Спасибо, а полезную информацию, как раз кстати, буду сегодня пробовать сделать.
Пожалуйста, Андрей! В случае чего, спрашивайте помогу, чем смогу…
Артём! А я не из социалки узнала о твоём дне рождения. Мне сказала одна победительница моего конкурса фотографий. Она по моей рекламе в комментариях на моём сайте узнала о том, что это ты помог мне привести сайт в теперешний вид. И обратилась к тебе. Теперь она благодарит меня за то, что у меня на сайте тебя и нашла. У меня не сайт — просто книга благодарностей. То за Сергея мне благодарности объявляли, спасибо говорили, теперь вот за тебя. Так что передаю тебе её благодарность.
Закончились у вас конкурсы комментаторов? А у меня ещё идёт фотоконкурс. В ближайшие дни объявлю трёх победителей. А каждую неделю три фотографии получают промежуточные крошечные награды. Вот ещё один раз опубликую итоги последней недели сегодня — завтра и потом окончательный итог.Милости прошу!
Привет, Тамара! Спасибо за благодарность, конечно,но это кто, если не секрет.
Тех людей кому я помогал, можно по пальцам пересчитать, и то хватит пальцев на одной руке. И даже останется
Конкурс идет, так что можешь участвовать.
А фотки тебе на почту отправлять?
Я пользуюсь плагином для постраничной навигации, а вот в навигации для комментариев пока не вижу необходимости
Хм, вот и меня сомнения одолевают — нужны или нет. Пока пусть будут.
Кстати, Артём ,я всё время путаюсь в Вашей постраничной навигации комментариев — не помню — то ли писала комментарий к статье ,то ли нет. А искать его просто нет времени…. *sorry*
Ничего страшного Людмила! Если еще раз напишите комментарий я не обижусь. Хотя и сам уже начинаю помаленьку путаться…
Уже долго собираюсь сделать постраничную навигацию без плагина. Может когда-нибудь все-таки сделаю.
Артем, некоторые плагины прилично грузят блог, например, Social Share Buttons. Поэтому я от него отказался, хотя он мне нравился.
Приветствую Василий! Рад видеть на блоге.
Плагины грузят конечно, но тут все зависит от самого плагина. Грузит как правило криво написанный плагин.
Social Share Buttons — хороший плагин, но тут как раз включается именно слишком большой функционал и универсальность, поэтому и большая нагрузка.
Плагин тем от кода и отличается, что плагин — это универсальный инструмент со множеством настроек и функционала, а код — это одна функция заточенная под определенные цели.
Social Share Buttons отлично заменяют кнопочки раличных сервисов (например, Pluso)- мне они очень нравятся, нисколько не хуже плагина.
А я поменяла шаблон в блоге и вообще отказалась от постраничной навигации, тем более в комментариях. Прям как у вас получилось — «Вперед-назад» и достаточно. Эта навигация столько ссылок создает, на фиг такое счастье? Тем более, что убеждена — ею вообще мало кто пользуется. Для чересчур любопытных есть карта сайта, все остальное — от лукавого

Кто не согласен?
Приветствую Елена! Куда-то вы запропастились совсем…
А от навигации коментов я отказался, во-первых, появляются дубли страниц, а во-вторых, реально удобнее полотном, да и по последним комментариям проще ориентироваться.
В том то и дело, что страшно неудобно вся эта навигация. Мне знакомые часто говорят, что некоторые статьи читают именно из-за комментариев, а куму будет удобно сто раз листать странички? Никто не будет это делать
Запропастилась? Так на Сахалин лето пришло

Настоящее! С температурой под тридцать и за тридцать, вчера даже гроза была. А я хоть и люблю интернет, но солнце люблю больше, вот такая я изменница
Но сейчас, после грозы, пасмурно и сыро, так что снова с утра пораньше за компом.
Это здорово, когда приходят читать комментарии, значит, блог ваш на верном пути! Удачи!
Только сейчас заметила, что в ответах у вас меняется размер шрифта, кстати, классная фишка, мне нравится.
Но древовидные комментарии ведь тоже создают дубли, как вы с этим боретесь?
Откуда информация, что древовидные создают дубли? Я не замечал, вот навигация в комментах точно создает, а древовидные…. не знаю. Потому и никак не борюсь
Елена, с таким напором вопрошено о согласии, что не могу не откликнуться. Простыня лучше. Проще и надёжней. Изыски хороши на технических сайтах. Многие отказались от постраничной навигации комментариев. И это очень удобно.
Простыня лучше. Проще и надёжней. Изыски хороши на технических сайтах. Многие отказались от постраничной навигации комментариев. И это очень удобно.
Артём, в очередной раз восхищаюсь. Всё так аккуратно стало, приятно.
Традиционно постраничная навигация — нужна. (на всякий случай) Практически — я её почти не использую. Думаю, что вглубь блога люди идут по рубриках, по поиску, по похожим статьям. А с главной по страницам — ОЧЕНЬ редко.
Как правило постраничную навигацию используют только для того, чтобы посмотреть на первые статьи.
Чаще всего карту сайта используют, так и проще и быстрее…
Все! ЗАРАБОТАЛО! И года не прошло! Спасибо! Скажите, пожалуйста, если уж на то пошло, а как выглядит шрифт в форме для комментариев, я имею ввиду “имя”, “mail”, “тема”.Он у меня очень маленький, можно это тоже как-то изменить одной строчкой? .Ответитьо)
Не за что… Конечно можно изменить. Все меняется в стилях, но это надо смотреть конкретный случай. Посмотрел ваш сайт, вроде все нормальный размер шрифта. Или сайт не тот?
Постраничная навигация в комментах нужна, мне кажется — хотя бы для того, чтобы страница не весила тонну при обилии комментариев
Но есть нюанс… — как запретить эти страницы от индексации через тег ? Подскажите, что куда для этого нужно прописать?
Рад приветствовать на блоге, Надежда! Сложный вопрос, насчет запрета от индексации. Дело в том, в это ведь обычная пагинация как и любых других страниц, например, постраничное разделение на главной. Так вот, это тоже самое, только в комментариях, и закрыть появляющиеся страницы можно только через robots.txt. Хотя у меня открыто индексирование комментариев, тут уж каждый для себя сам решает. Но то что появляются лишние дубли в поиске от такой навигации — это абсолютно точно, еще следует несколько раз подумать нужно ли так делать или нет…
Кстати, наличие или отсутствие навигации в коментах никак на вес страницы не влияет))