Привет всем! В продолжении рубрики “Блог без плагинов” привожу статью по установке кнопок вверх-вниз. Зачем? Во-первых, как-то рубрика застоялась, давно туда не писал, а во-вторых, вдруг кому-то понадобиться такая штука. К тому же, привожу два способа: один довольно редкий, а другой распространенный. Есть из чего выбрать.
Я считаю, что все программные решения надо брать у авторов. Так было и с решением “Топ комментаторов” от Сеолетика и с навигацией в комментариях от Димокса. Потому как, это надежней, проще и при затыке можно у автора спросить.
Итак, два решения для улучшения юзабилити вашего блога. Обратите внимание, что оба эти решения сейчас работают у меня на блоге. Специально так сделал, чтобы показать как все это выглядит. Спешите смотреть, висеть будет не долго. Максимум пару-тройку дней.
Но, давайте по порядку.
Способ первый
Взято сие на сайте javascript.ru — хороший сайт. Для изучающих одноимённый язык самое то.
Решение довольно оригинальное. В нем изображение кнопок состоит из одной картинки, которая автоматически режется средствами CSS.
[button-red url=»http://artabr.org/knopka-vverx-vniz» target=»_blanck» position=»left»] Демо [/button-red][button-green url=»http://goo.gl/tI7eaF» target=»_blanck» position=»»] Исходник [/button-green]
Код
Вот такой вот код. Лучше всего будет, если его добавить в отдельный файл и, сохранив его в формате .js, скопировать в файлы блога. Готовый файл можете скачать выше (только не забудьте поменять url картинки).
(function () {
var page_up_div;
var page_up_key;
var page_up_nokey;
var page_up_div_create = function () {
page_up_div = $$i({
create:'div',
attribute: {},
insert:$$().body
}).$$('position','fixed').$$('top',($$s.clientsize().h-50)+'px').$$('left',($$s.scrollpos().l+$$s.clientsize().w-67)+'px').$$('zIndex','5').$$('width','14px').$$('height','7px').$$('backgroundImage','url(ЗДЕСЬ надо указать адрес к изображению стрелок)').$$('backgroundPosition','0 0').$$('backgroundRepeat','no-repeat').$$('cursor','pointer');
}
var page_up_timer = function () {
if(page_up_nokey) {
if($$s.scrollpos().t>=0 && $$s.scrollpos().t< =300) { $$(page_up_div).$$('visibility','hidden'); } else if($$s.scrollpos().t>300 && $$s.scrollpos().t< =1000) { page_up_key=false; $$(page_up_div).$$('visibility','visible').$$('top','50px').$$('left',($$s.scrollpos().l+$$s.clientsize().w-67)+'px').$$('backgroundPosition','0 -7px'); } else if($$s.scrollpos().t>1000) {
page_up_key=true;
$$(page_up_div).$$('visibility','visible').$$('top',($$s.clientsize().h-50)+'px').$$('left',($$s.scrollpos().l+$$s.clientsize().w-67)+'px').$$('backgroundPosition','0 0');
}
}
}
var pos_top,z;
var page_up_to_up_go = function () {
if(page_up_key) {
pos_top=pos_top-z;
z=z+10;
if(pos_top<0) {
page_up_nokey=true;
pos_top=0;
}
window.scrollTo(0, pos_top);
if(pos_top>0) {
setTimeout(function() { page_up_to_up_go(); },10);
}
}
else {
pos_top=pos_top+z;
z=z+10;
if(pos_top>=($$s.scrollsize().h-$$s.clientsize().h)) {
page_up_nokey=true;
pos_top=($$s.scrollsize().h-$$s.clientsize().h);
}
window.scrollTo(0, pos_top);
if(pos_top< ($$s.scrollsize().h-$$s.clientsize().h)) { setTimeout(function() { page_up_to_up_go(); },10); } } } var page_up_to_up = function (event) { page_up_nokey=false; z=10; pos_top=$$s.scrollpos().t; setTimeout(function() { page_up_to_up_go(); },10); } $$r(function() { if(($$s.scrollsize().h-$$s.clientsize().h)>1000) {
page_up_nokey=true;
page_up_div_create();
$$e.add($$(page_up_div),'click',page_up_to_up);
page_up_timer();
setInterval(function() { page_up_timer(); },100);
}
});
})();
Установка на WordPress в несколько действий
Чтобы все работало необходимо произвести несколько действий:
Действие первое
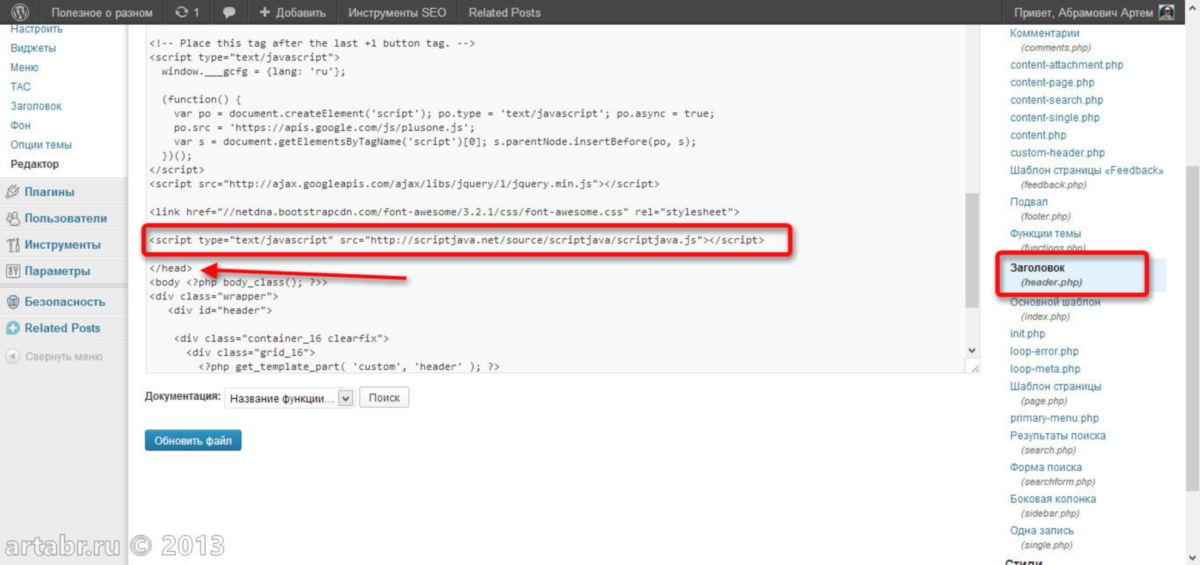
Подключаем специальный плагин JavaScript. Идем в Панель администрирования – Внешний вид – Редактор. Находим файл header.php и вставляем перед закрывающим тегом /head такую строку
<script src="http://scriptjava.net/source/scriptjava/scriptjava.js"></script>
Но в WordPress скрипты лучше подключать через файл functions.php. Вот таким образом
wp_register_script( 'scriptjava', 'http://scriptjava.net/source/scriptjava/scriptjava.js', array( 'jquery' ),null, false ); wp_enqueue_script( 'scriptjava' );
Вставьте этот небольшой код в файл functions.php в самом низу файла до значка ?>
Действие второе
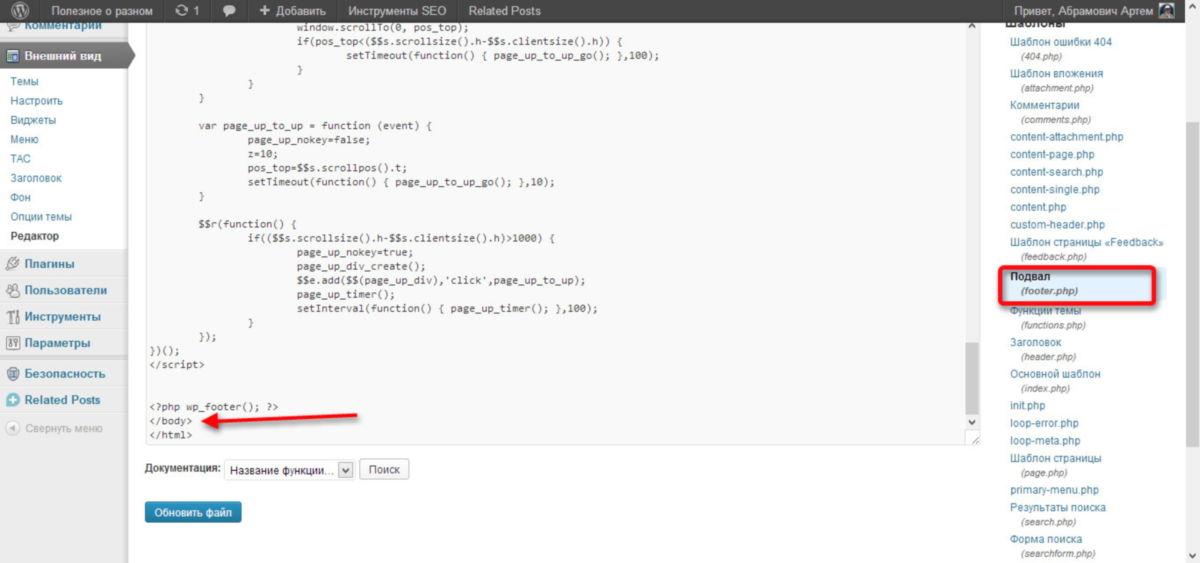
Открываем файл footer.php и перед закрывающим тегом /body вставляем наш код
Опять же, лучше это делать по-другому: скачайте исходник, распакуйте его из архива и загрузите в файлы темы. Теперь осталось только подключить наш скачанный файл
wp_register_script( 'updown', get_template_directory_uri() . '/js/updown.js', array( 'jquery' ),null, false); wp_enqueue_script( 'updown' );
Действие третье
Начинаем эквилибристику с картинками кнопок вверх и вниз.
Прежде всего о картинке. Путем не хитрых манипуляций и экспериментов, я выяснил, что картинка должна быть квадратной. Тогда все устанавливается довольно просто, а вот с прямоугольными картинками у меня не получилось ничего. Не знаю почему, но отображались они криво.
Так что, картинка должна быть квадратной – это главное.
Вот, пожалуйста, вам для примера картинки размером 30х30 пикселей:
Необходимо нужную картинку скопировать в файлы блога. Ничего сложного, думаю справитесь.
Действие четвертое
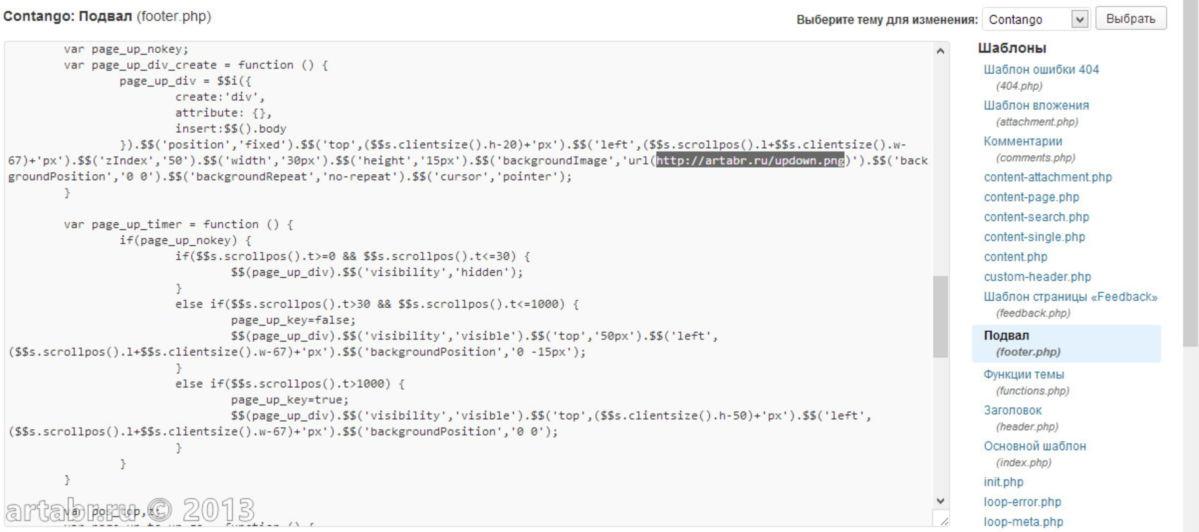
Теперь необходимо прописать путь к изображению. У меня сей путь выглядит так
То есть, путь должен выглядеть так:
‘url(http://ИМЯ_САЙТА/ИМЯ_КАТАЛОГА/ИМЯ_Файла)’
Способ не очень удобный сам по себе, да и еще довольно сложный для новичков. Может что-то и не получиться. Так что пиши в комментариях, посмотрим что не получается)))
Способ второй
Самый распространенный вариант в Рунете на сегодня. Взят с сайта usefulscript.ru Очень простой в установке и настройке. Да и проще он в установке — достаточно добавить небольшую функцию в файл functions.php
function function_updown (){
echo <<<EOT
<a style='position: fixed; bottom: 60px; right: 1px; cursor:pointer; display:none;'
href='#' id='Go_Top'>
<img src="http://artabr.org/wp-content/themes/great/images/up.jpg" alt="Наверх" title="Наверх">
</a>
<a style='position: fixed; bottom: 20px; right: 1px; cursor:pointer; display:none;'
href='#' id='Go_Bottom'>
<img src="http://artabr.org/wp-content/themes/great/images/down.jpg" alt="Вниз" title="Вниз">
</a>
<script type="text/javascript">
jQuery(function($){
$("#Go_Top").hide().removeAttr("href");
if ($(window).scrollTop()>="250") $("#Go_Top").fadeIn("slow")
$(window).scroll(function(){
if ($(window).scrollTop()<="250") $("#Go_Top").fadeOut("slow")
else $("#Go_Top").fadeIn("slow")
});
$("#Go_Bottom").hide().removeAttr("href");
if ($(window).scrollTop()<=$(document).height()-"999") $("#Go_Bottom").fadeIn("slow")
$(window).scroll(function(){
if ($(window).scrollTop()>=$(document).height()-"999") $("#Go_Bottom").fadeOut("slow")
else $("#Go_Bottom").fadeIn("slow")
});
$("#Go_Top").click(function(){
$("html, body").animate({scrollTop:0},"slow")
})
$("#Go_Bottom").click(function(){
$("html, body").animate({scrollTop:$(document).height()},"slow")
})
});
</script>
EOT;
}
add_action('wp_footer', 'function_updown');
Осталось только подобрать изображения для кнопок вверх-вниз, закинуть их в файлы блога и правильно прописать путь к файлам. В противном случае — у вас загрузятся мои кнопочки.
Можно еще прикрутить эффекты при наведении на кнопку, но это уже несколько лишнее.
Вот как-то так. Выбирать вам, но мне больше второе решение нравиться:
- присутствует плавное проявление и прокрутка
- не зависит от размера и конфигурации изображений кнопок
- элементарно настраивается с помощью стилей
- можно менять вид и скорость прокрутки страниц, хотя скорость прокрутки и в первом решении можно настраивать
Ну что ж, всем удачи!
Всегда ваш, Абрамович Артем.
P.S. Если есть вопросы, то пишите, обязательно постараюсь помочь…











Привет! А я почему-то в свое время на эти решения не наткнулась, нашла что-то еще. Но твой второй вариант явно лучше — очень нравится, что кнопки исчезающие.
Привет! Достаточно бородатые решения. У многих стоят. А у тебя разве не исчезают, что-то внимания не обращал. Пойду гляну..
Посмотрел. У тебя тот же самый второй вариант, только настроен по-другому. Немного поменять код и будут исчезать
Да? А я код не читала, решила, раз не исчезают — значит, не мой случай… Надо тогда настроить по-человечески:)
Если б не ты, я бы и не задумалась)))
Да ладно, все равно никто не замечает
Второй вариант однозначно интересней. Непривычно видеть кнопку «Вниз» в правом верхнем углу. Не место ей там =)
PS: Артем, ты тоже на MadMimi перебрался? Скоро Мими точно в трендах у русских блогеров будут. Может даже инфокурсы начнут выпускать
Скоро Мими точно в трендах у русских блогеров будут. Может даже инфокурсы начнут выпускать
Привет! То что непривычно согласен, но ее и перенести можно, при желании.
Не не перебрался, с чего ты взял, я еще на фидбиндере. Я так только посмотрел и не впечатлили меня сей сервис.
Так мне анонс этой статьи прилетел сначала от Мими, а только потом от ФидБёрна.
Хм, интересно. Не rss я на мими настраивал, но не думал что работает.
Как видишь, работает =)
Интересно-интересно. Я вот у себя даже плагином не добралась эти кнопки поставить. Видно судьба. Надо будет как-нибудь оторваться от работы и установить себе эти кнопочки кодом, вторым вариантом.
Да и топ-комментаторов у меня до сих пор плагином стоит, и самые читаемые статьи. Надо что-то делать.
Артем, а у тебя вот кнопки вверх аж две. Одна такая красная непонятная. Зачем тебе столько? Это чтобы нам, непонятливым, разные варианты показать или как?
Привет, Татьяна. Давно не заходила)))
Правильно заметила, для примера и повесил. Зато сразу понятно как будет выглядеть тот и другой вариант
Охо-хо, с первого прочтения пока трудно понять. Тем более коды для меня вещи неизведанные. Может когда-нибудь разберусь в них…
А за статью, спасибо.
Не за что…
На самом деле, Лилия ничего сложного, но если сложно, пишите в личку помогу
Артем, привет! Давно не получала от тебя рассылок, хотя точно знаю, что подписывалась и какое-то время получала сообщения. Сейчас подпишусь по новой. Заглянула к тебе и как раз во-время. Очень хотелось сделать такие кнопочки на сайте, но руки не доходила, но раз уж ты так подробно описал, буду делать! Извини за неграмотность, не поняла, что такое: закинуть картинки в файлы блога. Это куда — на хостинг?
Приветствую Валентина! Да не за что извиняться, это я так криво написал, закинуть картинки в файлы блога — это и значит скопировать в папку на хостинге. А вот как это сделать — это уже другой вопрос. Можно и файзиллой и через файловый менеджер с панели администрирования хостинга
Файзиллой — не знаю как, а вот через файловый менеджер с панели администрирования хостинга — это представляю. Попробую Спасибо, Артем!
Спасибо, Артем!
Да не за что, в случае чего пиши…
В свое время помучился с кнопкой наверх, не хотела вставать гадина) Уже и не помню почему и как решил, но кажется со скриптами что-то было..
Кстати красная стрелочка как то дерганно и медленно прокрутку делает, серая кнопка куда приятней в этом плане у тебя.
А я думал у тебя плагином все сделано…
Это я со скоростью пролистывания экспериментировал, вот и дергается теперь
Артем, изображение закинула в файл на файловом менеджере, и теперь не знаю, в какое место в Подвале надо прописать путь изображения. Подскажи, пожалуйста. То, что у тебя на фото, совсем не совпадает с моим Footer’ом.
Приветствую, Валентина! Если кратко, то кнопки ставятся в два захода (это если по второму способу делать)
1. В файле header.php подключаешь скрипт. То есть, перед закрывающим тегом /head вставляешь вот такую строку
Нажимаешь на кнопку сохранить.
2. В файле footer.php находишь закрывающий тег /body и перед ним уже вставляешь нужный код
А путь к изображениям прописываешь уже в вставленном коде.
В случает чего, пришли мне на почту свой файл футера. Я подскажу куда вставлять код
Спасибо, Артем! *clapping* Не зря Ваша статья стоит первая в гугл по запросу: «как сделать кнопки на сайт вверх вниз без плагина» все предельно понятно! *good* под мой дизайн
под мой дизайн 
А предложение сделать сами кнопки, еще в силе?
И вижу в последнем комментарии, что Вы предлагаете подсказать куда код вставлять, а как и куда путь к картинке прописывать подскажите? С кодами, думаю сам справлюсь.
Приветствую на блоге, Александр! А я даже и не знал, что в топ с этой статьей вышел!
Конечно все в силе… Сделаю без проблем, есть ли цветовые предпочтения?
Путь к картинке прописывается во второй части кода (вариант 2). Строки 2 и 4, там где написано ПУТЬ_К_ФАЙЛУ прописываете свой путь. У меня он выглядит так: _https://artabr.ru/img/Up.png То есть файлы картинок требуется скопировать на хостинг и указать путь к ним.
Цветовые предпочтения, что нибудь под облака или даже на облака похожее))
Вот только где они будут располагаться? если на фоновом, то их будет плохо видно. Или потемнее(посинее) сделаешь?
Да, без проблем. Примерно понял, что интересно
Артем, у меня к тебе вопрос немного не по теме. Мне нужно в статью вставить код, как у тебя здесь вставлен. Я воспользовалась плагином WP Syntax и Syntax HighLigter и ничего не получилось ни с тем, ни с другим плагином. Все перекашивается, основная область наезжает на сайдбар, в общем жуть. Но это происходит, только если код длинный. А если небольшой код, то все в порядке. Каким плагином ты пользуешься, чтобы написать код в статью?
У меня WP Syntax стоит, никаких проблем вроде не замечал. Скорее всего что-то не так со стилями в плагине, а может и конфликтуют с чем-то
У меня тоже было предположение, что из-за шаблона. В плагине Syntax HighLigter можно настройки менять и в первый момент, когда отрываешь статью, все криво, а потом выравнивается.
Артем! Спасибо, что откликнулся
Да не за что, рад помочь…
Артем, а еще вопрос по плагинам: вот у меня на двух сайтах razvivaysyasam.ru и opartnerke.ru стоят одинаковые темы, но на первом у меня получилось поставить плагины для запрета копирования и автоматической перелинковки «Simple Tags», а на втором не получается.. Больше конечно Simple Tags интересует. Не скажешь, почему плагины могут не работать?
P.S. в данный момент слушаю твоё интервью и только сейчас понял почему artabr — здорово придумал! звучное,запоминающее и главное с большим смыслом! *good*
Скорее всего конфликт плагинов. Проверь, если наборы плагинов одинаковые, то пробуй отключать плагины последовательно и проверяй работоспособность. Метод исключения, в общем.
Спасибо!
Пробовал я отключать последовательно, не чего не выяснил..
Думаю тему поменять, но уж очень она мне нравиться(clear-line.1.0.8). Столько настроек я еще не встречал не в одной.
Все там меняется, и шрифт и заголовки и сайтбары, да все вообще. Нет необходимости лазить в кодах.
Переставлю, думаю плагины некоторые слетят..
Странно, попробуй поменять тему и на ней поставить плагин, если нормально встанет, значит проблемы в теме, а если нет — значит что-то не так в ВП.
А с чего плагины слетят? Вот как раз в этом и есть вся прелесть плагинов — при переустановке тем плагину остаются и ничего настраивать не требуется. В вот коды придется по новой все ставить
Артем, я загрузил твои кнопочки в корень сайта, но их же 2. Как адрес прописывать?
А если не в корень сайта загружать, а из админки в медиафайлы?
Там легче ссылку брать
Можно загружать куда хочешь, это не важно, важна ссылка. А вот где адрес прописывать зависит от способа, которым делаешь кнопки.
В первом способе, смотри во второй строке есть такая запись ‘url(updown.png)’ где updown.png как раз название картинки.
Со вторым способом проще, смотри в коде строки 2 и 5, соответственно в строке 2 прописываешь путь к кнопке вверх, 5 строка — кнопка вниз.
Попылась проделать все так, как у Вас описано во втором варианте кнопок и… ничего не произошло… Кнопочки не появились, но и блог не исчез, как бывало вследствие некоторых моих экспериментов Пойду искать варианты кнопок дальше…
Пойду искать варианты кнопок дальше…
Хм, странно, если все сделали правильно, то кнопки должны появиться. А скрипт подключали?
Какая-то проблемы с этими кнопками у меня. перепробовала несколько способов, излазила штук 7 сайтов, и плагины в том числе, работал только 1, но там только кнопка Наверх, а мне надо именно 2 — вверх-вниз, помогите плииз, уже не знаю что придумать, такое ощущение что какая-то мелочь мешает всему работать! *dash*
Здравствуйте, Ирина! Рад видеть на блоге. Кнопки вообще не появляются? Или появляются, но как-нибудь не так? Если совсем не появляются, то скорее всего у вас jQuery не подключено. Или конфликт где-то…