Здрасте всем!
Хорошее я название для статьи придумал, а? Возможно и не оригинально, зато сразу понятно, о чем пойдет речь. Правильно, поговорим о кнопках социальных сетей.
Друзья! Те кнопочки, о которых пойдет ниже речь, ставятся с помощью кода, поэтому для тех, кому с кодами заморачиваться не хочется, могу посоветовать отличный плагин кнопок социальных сетей.
Называется этот плагин — Social Share Buttons, удобная штука, скажу я вам.
Присутствуют кнопки всех основных социалок, причем разных форм и размеров, да и к тому же в этом плагине сразу прикручены лайки, что несомненно очень удобно, не надо заморачиваться с каждым лайком отдельно.
Из минусов плагина надо отметить, что он очень сильно грузит блог. Но тут уж каждый выбирает для себя: или скорость или удобство.
Скачать плагин можно тут.
Лазая по интернету, я не редко натыкался на блоги, у которых кнопки социалок выполнены в виде эдакой вертикальной плавающей панельки, причем хитрая такая панелька – при прокручивании страницы вниз, кнопки остаются на месте.
Попадалось вам такое?
Вот и мне стало интересно, что это за кнопки такие хитрые и как их сделать у себя на блоге.
Оказалось, все просто. Известный вебмастер dimox, коды и скрипты которого гуляют по всему Рунету, создал замечательный скрипт кнопок социальных сетей, за что ему огромное спасибо, который и позволяет делать такие вот вертикальные полоски с кнопками.
Причем скрипт классный и позволяет убить даже не двух, а трех зайцев.
С помощью этого скрипта можно сделать:
- кнопки социальных сетей — это раз;
- вывести RSS-подписку — это два;
- и… сделать КНОПКУ ВВЕРХ, ну или Наверх, кому как нравиться – это три.
Удобно, правда?
Настройка кнопочков…
Ну что ж, погнали наши городских, начинаем делать кнопки три в одном.
Нам потребуется сервис под названием Share42. Проходим по ссылке и начинаем шаманить…
Маленькое отступление. Как и в каждой своей статье, где рассказывается о манипуляциях с кодом, я напоминаю: Не забывайте делать бэкап перед любыми изменениями в файлах.
Еще одно маленькое отступление. Обратите внимание, что при установке кодов нужно очень аккуратно и четко копировать сам код. Потеряете какую-нибудь скобочку или буковку и весь блог будет перекосоё. Потом будете на меня обижаться, что я написал как-то не так. Так что, внимательнее и аккуратнее, аккуратнее и внимательнее.
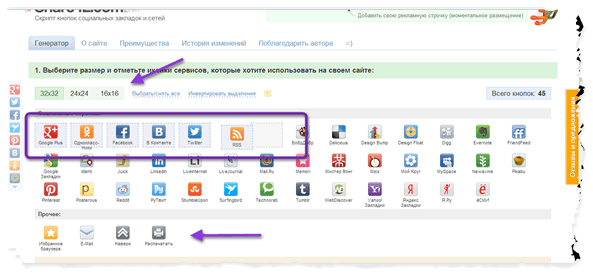
С маленькими отступлениями закончили, продолжаем шаманить с нашими кнопочками. Итак, что мы видим — правильно, множество вариантов кнопок разных социалок, из которых выбираем наиболее подходящие по размеру и нужности социальной сети.
Да, и не забываем, что хотим прибить трех зайцев, поэтому выделяем в разделе Прочее кнопку Наверх и подписка RSS.

Во-о-от, а теперь начинается самое интересное.
Кому не интересно могут почитать, например, мой маленький сравнительный обзор облачных сервисов.
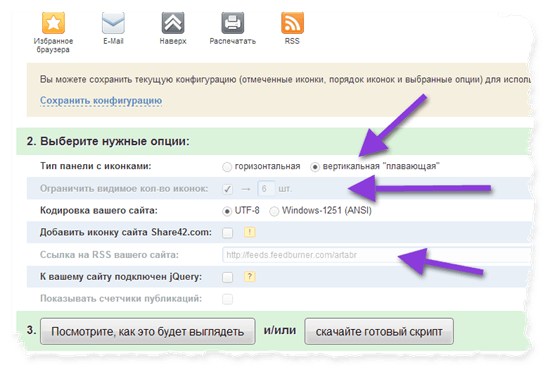
А остальные внимательно смотрят в раздел по номером два:
Выбираем тип панели вертикальный, хотя можете выбрать и горизонтальное расположение кнопок, при таком варианте и настроек по-меньше, а установка такая же, как будет описано ниже и вставляются горизонтальные кнопки, как правило в конце поста по типу плюсовских.
По желанию, можно ограничить количество отображаемых элементов, у меня, например, двенадцать кнопок стоят, а видите вы только шесть.
И обязательно вводим ссылку на RSS-ленту вашего сайта.
Практически все. Рекомендую провести проверку того, как будут выглядеть кнопки, хотя бы для того, что бы проверить работу кнопки RSS.
Остальные пункты оставляем как есть, по крайней мере я оставил, потом всегда можно поменять.
Скачиваем готовый скрипт.
Скачали? Отлично… Распаковываем архив и получаем папку с двумя файлами – файлом скрипта и файлом изображения кнопок.

Копируем папку со скриптом в корневую папку блога
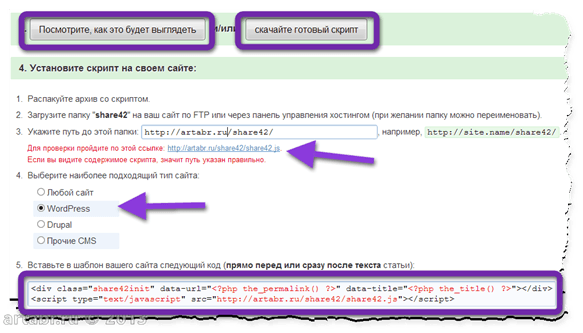
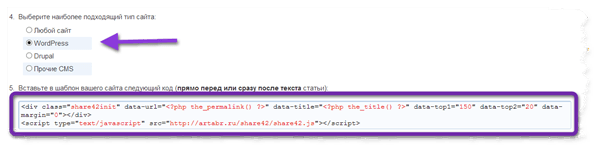
После того, как скопировали, необходимо проверить, что скрипт работает. Для этого прописываем адрес вашего блога в пункте три раздела четыре и нажимаем проверочную ссылку (см. скрин).
Если все нормально то у вас должно быть примерно такое:

И если увидели такой набор буковок, скобочков и других разных значков, значит скрипт работает верно.
Осталось только установить код в нужное место на блоге и навести красивости.
Поехали…
Установка кнопочков…
Смотрим на скрин и выбираем WordPress, если у вас блог на этом движке, и копируем (Ctrl+C) код, чтобы вставить его в нужное нам место.

Код нужно вставлять на тех страницах, где вы хотите что бы были видны кнопки.
Если хотите что бы кнопки были видны только на главной, то вставляйте код только в файл index.php.
Если требуется отображение кнопок на всех страницах сайта, то вставить код нужно, соответственно во все страницы сайта, у меня их пять. У вас их может быть как больше, так и меньше.
Вот основные файлы:
- archive.php
- index.php
- search.php
- single.php
Остался только вопрос: куда именно вставлять? Сам автор скрипта рекомендует вставлять или до текста или после.
Методом научного тыка, я определил для себя, что у моего блога такое место начинается сразу ПОСЛЕ строчки <?php get_footer(); ?>, как будет у вас, честно говорю не знаю. Пробуйте, у вас все должно получиться.
Метод научного тыка, он такой, не сразу срабатывает.![]()
Уф-ф-ф, потерпите, еще не много, осталось только навести красивости, хотя если вам нравиться то, что получилось можете оставить как есть.
Эти кнопки и без наворотов очень и очень не плохо выглядят, но на моем блоге с темным фоном они смотрелись слишком ярким пятном, поэтому пришлось навести немножко красоты. Да и висели они как то криво…
Наводим красивости…
Первое, что нужно сделать для красивостей – это выровнять наши кнопочки, что бы они не висели как зря, а висели со смыслом, то есть в нужном нам месте.
Для выравнивания нам потребуются:
Код самих кнопок, который мы вставляли в файлы и три тега:
data-top1=»200″ — расстояние от начала блога до кнопок, в пикселях

data-top2=»20″ — расстояние от края браузера до кнопок, в пикселях

Немного сложно словами объяснить, что меняет этот параметр, попробуйте по экспериментировать и сами поймете…
data-margin=»5″ – отступ от левого края экрана, в пикселях.
Друзья, если вам необходимо, что бы кнопки висели с правой стороны, то задайте этот параметр в значении, примерно так 600-700 пикселей. В общем, опять включаем метод научного тыка.
 Еще я вам крайне не рекомендую прижимать эту панель к блоку, где находится текстовая часть сайта.
Еще я вам крайне не рекомендую прижимать эту панель к блоку, где находится текстовая часть сайта.
Отвечу почему, потому что при изменении размера экрана панелька с кнопками будет наползать на текст, что не есть гуд.
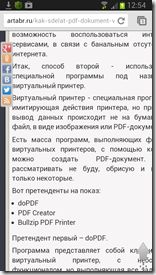
Поэтому проверьте, если есть возможность, на разных устройствах, как выглядит ваш блог. Я проверял на ноутбуке, нетбуке и смартфоне.
На картинке справа – мой блог, при просмотре с моего же смартфона, видите как наползает на текст, на так как панелька полупрозрачная то вроде как и не очень мешает при просмотре постов.
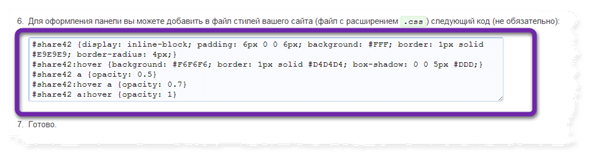
Так что можно и нужно сделать панельку полупрозрачной, для чего потребуется CSS-код, который приведен в шестом пункте четвертого раздела.

Копируем его и вставляем в самый низ файла style.css. Нажимаем кнопку Обновить и… ВУАЛЯ у нас красивые такие кнопочки с прозрачностью и рамочкой.
Можно еще подкорректировать прозрачность путем изменения цифирек в селекторе {opacity: 0.5}. Чем больше цифра (но не больше 1), тем меньше прозрачность и наоборот.
Ну, как-то так. Вроде бы и все, что хотел рассказать…
Дерзайте, фантазируйте, что не понятно спрашивайте. У вас все получится, я уверен!
А на десерт сегодня будет… кот-коммандос![]()
Огромное всем спасибо, что дочитали получившуюся “диссертацию” до конца.
С уважением, ваш Абрамович Артем.








Я не стала ставить такие кнопки, пока хватает тех, что есть от плюсо. По большому счету пользуюсь этими кнопками сама, для отправки в социалки, так как в реале при наличии этих кнопок мало кто из читателей делает кросспостинг, кажется это называется так :).
В основном нажимают тогда, когда информация скрыта под лайком, имею в виду нажатие на социальные кнопки при желании увидеть скрытую информацию.Не права? поправьте меня.
P.S. вот буду супер-«мачо»-блоггером, поставлю этот плагин «заплати лайком» :)))
Привет Татьяна! А я эти кнопки поставил, в качестве пробы сил — типа смогу не смогу, а теперь это основная кнопка подписки, да и еще неплохая замена кнопки вверх.
У меня есть такой плагин «Заплати лайком», ну как-то заставлять людей нажимать на кнопки, что бы можно было увидеть продолжение статьи, ну не знаю у меня не такой уникальный контент, развернуться и уйдут нафиг… Вот меня честно раздражает, когда кто-нибудь каким-нибудь образом заставляет что-то делать, один раз сработает, а потом уже нет…
А я и не говорю, что надо им злоупотреблять. Все должно быть в меру. Напишешь супер статью, и поставишь этот плагин. Кому будет нужно- вернется. Я к этому отношусь ровно, если инфа стоящая.
И привет! С праздником! Защитник кнопок и кнопулек :):):):)
У меня изначально был установлен плагин Social Share Buttons. Но почему-то через некоторое время в нем перестала работать кнопка твиттера. Поэтому я для этой кнопки поставила отдельный плагин.
Так что лучше все же знать, что и как надо делать (на всякий случай, а то вдруг какая нужная кнопка откажет?)
Привет Татьяна! У плагинов, при всех их удобствах, есть один немаловажный момент — плагины частенько конфликтуют друг с другом. Поэтому и не удивительно что кнопки могут отказываться работать.
Ну, я-то быстро нашла решение Так было проще, чем долгое время разбираться и выискивать, в чем же дело. А плагины… Пусть конфликтуют там, где я не участвую! Не люблю я конфликты. Лучше жить дружно!
Так было проще, чем долгое время разбираться и выискивать, в чем же дело. А плагины… Пусть конфликтуют там, где я не участвую! Не люблю я конфликты. Лучше жить дружно!
Согласен! Дружно жить всегда лучше!
Пост хороший, название тоже ничего, да и кнопки нравятся))) А у нас уже все есть)))
Привет-привет Евгений! Спасибо за отзыв. Кнопки хорошие и не у всех есть, может кому-нибудь статья и пригодиться!
Артем, спасибо, я поставила кнопки плюсо, подскажи, пожалуйста, как мне между ними и виджетом увеличить расстояние
Привет Рашида! Всегда пожалуйста, скажи тебе отступы сверху или снизу от кнопок нужны? Ты мне на почту напиши, я тебе объясню, здесь просто долго придется объяснять…
Хорошее руководство, толковое, полное и легко читается.
Сам пользую плюсо, пока хватает)
Привет Сергей! Спасибо за отзыв, я вот думаю вообще от всех кнопок отказаться и поставить только лайки…
Тоже вариант, в духе минимализма)
Привет, Артем! Проблема кнопочек меня волнует, хочу поставить такие, как у тебя. Буду учиться, как это делается. Спасибо!
Приветствую, Валентина! Всегда пожалуйста, будут вопросы, спрашивайте, обязательно отвечу…
Кнопка «заплати лайком» для противна по своей сути, я никогда не буду на такие кнопки лайкать. В интернете можно все найти и так. Еще есть у некоторых «секретные материалы», регистрироваться нужно на их сайтах, тут и так паролей целая амбарная книга, еще не хватало на сайтах регистрироваться. Нравиться этим авторам, много о себе думают, пусть сидят за своими закрытыми дверьми.
Приветствую Ксения Юрьевна! Согласен с такой кнопкой, но говоря что этот плагин хорошо посещаемость увеличивает…
Привет, Артем! Рекомендованный тобой метод научного тыка сработал отлично и я теперь — счастливый обладатель кнопочек, который стоят внутри поста. Единственное, в чем теперь нужна твоя помощь — как отрегулировать отступ слева? Хочу, чтоб ряд кнопочек начинался вровень с левым краем основного текста.
и я теперь — счастливый обладатель кнопочек, который стоят внутри поста. Единственное, в чем теперь нужна твоя помощь — как отрегулировать отступ слева? Хочу, чтоб ряд кнопочек начинался вровень с левым краем основного текста.
Приветствую Наталья! Рад, что зашла! Метод работает на ура. Тебе нужно сделать дополнительный контейнер, я писал об этом в другой статье вот здесь https://artabr.ru/delaem-krasivosti-na-bloge/, а дальше уже можно будет выравнивать как хочешь. Только на мой взгляд, проще всего отцентровать, хотя можно и по левому краю. Если что, пиши на почту, обязательно помогу…
Артем! А как убрать кнопку Самого сервиса? У меня поставилась по умолчанию.
Здравствуйте Людмила! Там в настройках есть такая строчка
«Добавить иконку сайта Share42.com:» вот с нее и надо снять галочку, и кнопку не будет
Действительно 3 зайцев одним выстрелом!
Если соц. кнопочки меня мои устраивают(со счетчиком), то RSS-подписка — это интересно, у меня её вообще нет,.
Да, если честно не очень понимаю зачем она.
Бэкап думаю лучше, чтобы делался в автоматическом режиме. Для этого у меня стоит плагин «BackUpWordPress» Раз в неделю на почту приходит архив с полным резервным копированием. и всегда можно откатить
Это такой новый тренд, я например не подписываюсь практически на почтовые рассылки, итак спама разгребать приходиться кучу. А вот на RSS-ленту подписываюсь всегда, если есть альтернатива. Потом в RSS-ридере спокойно читаю.
Забыл добавить, если основная цель «заработок от рекламы»(как у меня), то лучше не отвлекать читателей всякими там плавающими кнопочками, и другими графическими наворотами, а делать дизайн попроще
Не факт, дизайн тоже большое значение имеет. А тем более, если подразумевается заработок с рекламы — чем лучше юзабилити, тем лучше поведенческие, соответственно тем большая вероятность, что кликнут по баннерам
Артем, а что у самого так мало соц. кнопок? Мне кажется, что еще, как минимум Я.ру надо добавить и можно фейсбук еще. *blush*
По опыту на Я.ру кликают очень редко. А кнопок у меня раньше много стояло и фб в том числе, но кнопка фб начала глючить и тормозить блог я ее и снес. А вообще видимых кнопок должно быть не более 5-6, все остальное уже лишнее.
Вчера у Devaka статью читала про новый сервис кнопочек нового инструмента UpToLike — интересные кнопки и сервис понравился
Прикольный сервис, кстати, и наверное единственный, который позволяет ставить лайки скопом. Да еще и выбор присутствует — можно и лайки поставить и просто кнопки
Артем, что-то загружаю я папку share42, нажимаю проверить и не находит. Может не туда загружаю?
Скорее всего, проверь правильность написанных путей