Привет всем!
Я тут при случае, прикупил у Александра Борисова курс “Анализ блога”. Отличная, скажу вам я, штука, рекомендую всем начинающим блоггерам. Просто, доступно, дружелюбно и не дорого.
Так вот, одна из рекомендаций Борисова — это сделать на блоге топ лучших комментаторов. Для привлечения дополнительного трафика, да и приятно ведь увидеть каждому свой лучезарный лик на другом блоге. А еще, очень часто многие блоггеры проводят конкурсы на лучшего комментатора, опять же, мало-мало денежков можно заработать при победе.
Итак, делаем топ лучших комментаторов. Делать будем все кодом, плагином не интересно, да и грузят блог плагины сильно. Не все, правда, и не всегда, но не суть.
Прежде чем продолжить рассказ, хочу сказать спасибо за код блогу SEOлетик и его создателю под ником SlowProg.
Как говаривал Карлсон из мультика: “Продолжаем разговор!”
Добавляем код
Изменять будем файлы functions.php и для красивости таблицу стилей в виде файла style.css.
[alert-warning] Внимание! Прежде чем что-то делать с вышеуказанными файлами, сделайте бэкап, что бы не было потом мучительно больно… Читаем как правильно вставлять коды в файл functions.php здесь[/alert-warning]
Вот код:
function sp_top_commentator(){ global $wpdb; $length = 0; // Максимальная длинна имени в символах, если стоит 0, то имя не обрезается $month = false; // true - за текущий месяц, false - за все время $comment = true; // показывать количество комментариев $nofollow = true; // ссылки nofollow $count = 12; // количество комментаторов $col = 3; // количество колонок $avatarSize = 40; // размер аватара $exceptionEmail = 'mail1@dom.ru, mail2@mod.ru'; // мыла-исключения $lengthMin = 10; // минимальное количество символов в учитываемом комментарии $results = $wpdb->get_results(' SELECT COUNT(comment_author_email) AS comments_count, comment_author_email, comment_author, comment_author_url FROM (select * from '.$wpdb->comments.' where CHAR_LENGTH(comment_content) > '. $lengthMin .' order by comment_ID desc) as pc WHERE comment_author_email != "" AND comment_type = "" AND comment_approved = 1 AND comment_author_email NOT IN ('.preg_replace('/([\w\d\.\-_]+@[\w\d\.\-_]+)(,? ?)/','"\\1"\\2',$exceptionEmail).')'. ($month ? 'AND month(comment_date) = month(now()) AND year(comment_date) = year(now())' : ''). 'GROUP BY comment_author_email ORDER BY comments_count DESC, comment_ID ASC LIMIT '.$count ); $output = "<div class='top-comment'><table><tr>"; $i = 0; foreach($results as $result){ if ($i>=$col) { $output .= "</tr><tr>"; $i = 0; } $i++; $output .= "<td><div class='avatar-top'>".get_avatar($result->comment_author_email,$avatarSize)."</div><div class='avatar-comment'>"; if ($length and $length<mb_strlen($result->comment_author)) $result->comment_author = trim(mb_substr($result->comment_author, 0, $length)).'.'; if ($result->comment_author_url) $output .= "<a target='_blank' ".($nofollow?"rel='nofollow'":"")." href='".$result->comment_author_url."'>".$result->comment_author."</a>"; else $output .= $result->comment_author; if ($comment) $output .= "(".$result->comments_count.")"; $output .= "<div style='clear:both;'></div></div></td>"; } if ($i<=$col) $output .= "</tr>"; $output .= "</table></div>"; echo $output; }
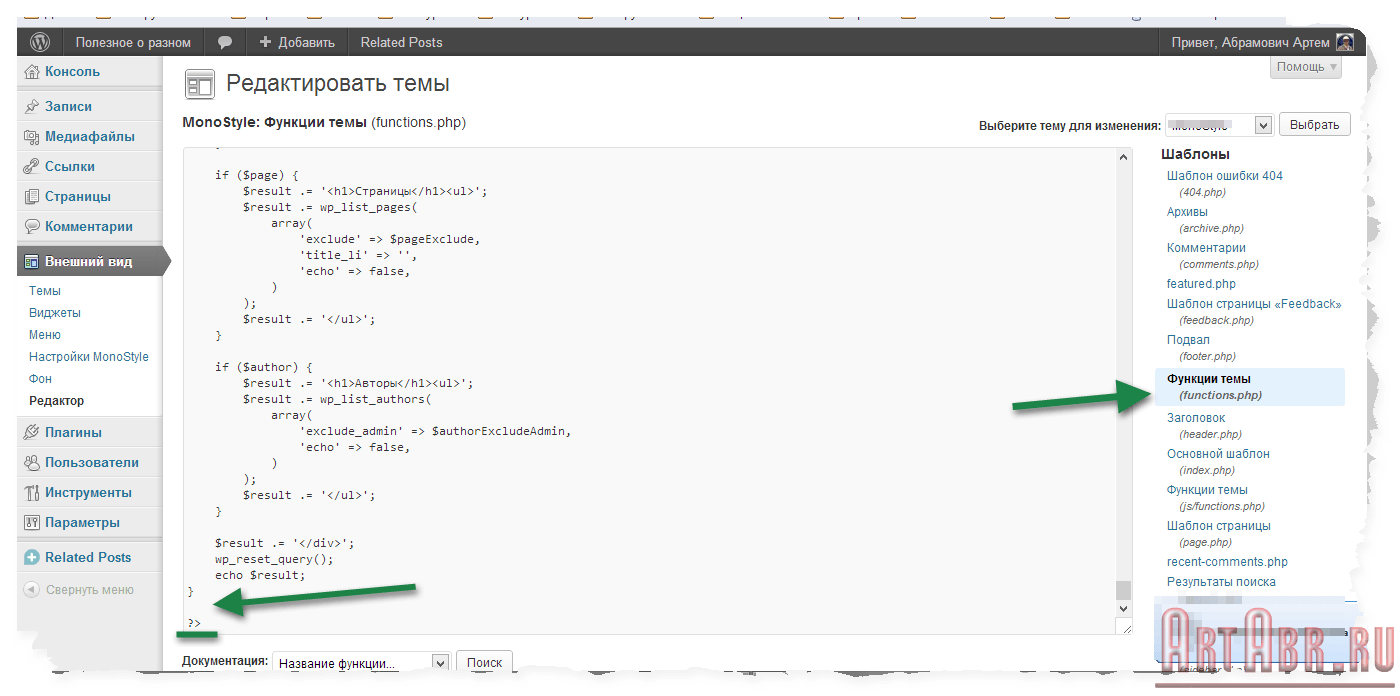
Заходим в панель администрирования, выбираем меню Внешний вид —> Редактор и открываем файл functions.php.
Листаем файл в самый конец до тега ?>. Код нужно вставлять перед тегом ?>.

Вставили? Отлично! Нажимаем кнопку обновить и дальше будем, собственно, делать визуализацию наших лучших комментаторов.
Поехали дальше…
Устанавливаем код в сайт бар и делаем красивости
Для того, что бы визуализировать наших лучших комментаторов, нам потребуется такой вот код:
<?php sp_top_commentator(); ?>
Копируем данный код и вставляем его в сайтбар с помощью виджетов, или в подвал. Кому как нравиться…
Но есть небольшой нюанс — WordPress не понимает код php в виджетах и выводит его как простой текст. Так что, потребуется научить ВП понимать такие коды. Для чего добавьте в файл functions.php небольшую функцию
add_filter('widget_text','sp_widget_execute_php',100);
function sp_widget_execute_php($text) {
if(strpos($text,'<?') !== false) {
ob_start();
eval('?>'.$text);
$text = ob_get_contents();
ob_end_clean();
}
return $text;
}
В принципе все готово, вас устраивает то, что получилось? Да? Почитайте еще что нибудь , например, как сделать PDF-файл, ведь каждому начинающему блоггеру, когда-нибудь потребуется создать книжку в формате PDF.
Как? Вам не нравиться что получилось? Тогда читаем дальше…
Сначала настроим код, вставленный в файл functions.php. Видите, с четвертой по десятую строку, идут переменные, вот они то нам и нужны.
- Четвертая строка, переменная $month — будет полезна для тех, кто ведет конкурс на лучшего комментатора ежемесячно, и если проводите конкурс каждый месяц, то ставьте true (истина). Я пока конкурсы не провожу, поэтому у меня стоит false (ложь), но скоро собираюсь проводить, поэтому не забудьте подписаться на новости, что бы ничего не пропустить.
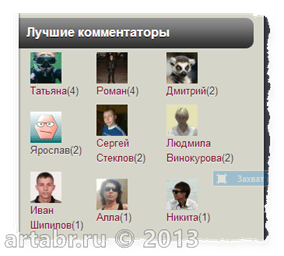
- Пятая строка, переменная $comment – если требуется отображать количество комментариев (вон посмотрите, справа у меня в сайтбаре после имени идут циферки), ставим true (истина). Если не требуется – тогда ставим false (ложь).
- Шестую строку оставляем как есть, там указывается: необходимо ли закрывать ссылки от индексации или нет.
- Седьмая строка, переменная $count – вот теперь настраиваем внешний вид, в этой переменной указываем сколько комментаторов должно отображаться, у меня, например, отображается девять штук, как будет у вас, смотрите сами, все зависит от шаблона.
- Восьмая строка, переменная $col – количество отображаемых столбцов, у меня три, если у вас сайтбар узкий, попробуйте поставить меньше, в общем фантазируйте.
- Строка девять, переменная $avatarSize – здесь указываем размер аватарки, по умолчанию стоит 40 пикселей, мелковаты получаются аватарки, поэтому я себе поставил 70 пикселей, а вы решайте сами, как вам больше нравиться.
- Наконец, последняя, очень важная строка под номером десять, переменная $exceptionEmail – вписываем адрес своей электронной почты, что бы исключить появление себя любимого в топе, естественно, если вы хотите лицезреть свою неотразимую аватарку, то можете не вписывать.
Настроили? Замечательно! Если что-то не получилось, напишите в комментариях, не стесняйтесь…
Последний штрих, выравниваем и украшаем аватарки
Открываем файл style.css и в самом конце вставляем такие строки:
.top-comment {
height:100%;
}
.top-comment table {
min-height: 100%;
height:100%;
}
.top-comment table td {
padding:5px 25px 10px 0px;
border: 0px double red;
vertical-align: top;
text-align: center;
}
.top-comment .avatar-top img {
-webkit-box-shadow: #666 0px 2px 3px;
-moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
padding: 3px;
background: white;
border-image: initial;
border: 1px solid #D0D0BB;
margin: 0 0 3px 0;
}
.top-comment .avatar-comment {
font-size: 12px;
}
Отлично! Нажимаем кнопку Обновить файл и наслаждаемся полученным результатом.
Писал два часа, а вся процедура занимает пару минут, так что не бойтесь кодов, делайте, фантазируйте. Если что-то отобразилось криво, спрашивайте…
Спасибо всем за внимание! Встретимся в следующей статье…
С уважением, ваш Абрамович Артем!








Загоним всех в ТОП-ку! Код — просто и не навязчиво. Главное- нет лишних плагинов. Некоторые из них потом оставляют после себя лишние данные в таблицах. А СЕОлетику отдельный поклон, много полезного!Кстати, друзья, своих ТОПовцев я устанавливала с помощью Артема, ему тоже — спасибо!
Всегда рад помочь хорошему человеку! А СЕОлетик, действительно молодец, у него коды интересные, я бы даже сказал изящные.
Чет, зверь знакомый в статье мелькает
Топ комментаторов однозначно нужен.
Сам увидишь, как он положительно повлияет.
Всегда приятно увидеть свое лицо на чужом блоге, топ повесил недавно, поэтому будем посмотреть…
Отличная идея! Подумываю о том, чтобы на своём блоге сделать ТОП комментаторов.
Все ведущие блоггеры рекомендуют ставить такую штуку, говорят улучшается посещаемость. И в самом деле приятно, когда заходишь к кому-нибудь на блог, а там твое лицо в первой пятерке, приятно, значит не зря старался и комментировал…
С помощью ТОПа удобно и конкурсы комментаторов проводить, я люблю в таких участвовать. Победишь — не победишь, не суть важно (премии, как правило, там мизерные и ради них особо стараться смысла не вижу), но зато получишь ссылку с главной, плюс познакомишься с новыми блогами и блогерами, ну и ума-разума наберешься. Ведь прежде чем комментарий оставить, статью прочитаешь. Я во всяком случае именно так и делаю. И другим советую.
Конкурсы пока проводить не пробовал, но в скором времени собираюсь. Согласен, Елена, сложно написать нормальный комментарий, если не читал статью.
Артем, спасибо, вчера только отвечая на комментарии обсуждала, что нужно заменять плагины по возможности кодами, и тут такая статья,ЩАС попробую
Приятно видеть вас у себя! Всегда рад помочь! Если будут вопросы, пишите, обязательно отвечу…
Рашида! Интересно, получилось? Сколько потребуется для этого времени человеку, непосвящённому в коды? Боюсь и браться. Поставила плагин, мне нравится, что появились аватарки.
А зачем такие сложности, нельзя просто плагин поставить?
Можно конечно, но во-первых плагины тормозят сайт, а во-вторых мне просто нравиться с кодами вошкаться Да и сложностей нет особых, писал дольше…
Да и сложностей нет особых, писал дольше…
Я просто в кодах не силен, наверно поэтому, а по тормозам работаем все время-оптимизируем
Ну и я не особо силен, я про эти коды узнал только два месяца назад, оказалось ничего особо сложного.
А я вот в раздумьях теперь — ставить на новый сайт ТОП или нет? На «Миллионе», как помните. он стоял, там много было комментариев, на следующем я даже урл вырезала, чтобы не привечать тех, кто только ради ссылок комментирует. Вроде тоже недостатка в желающих поговорить не было. И как быть? Нужен этот ТОП блогеру или нет? Я имею ввиду автора блога, комментаторам-то понятно с ТОПом интереснее. Как вы считаете?
Я не ставил…Конкурсы комментаторов проводить не хочу, да и не куда мне его ставить…
Если вам он нужен, ставьте и не заморачивайтесь, если нет, значит нет =)
Александр прав, если не нужен то и не ставьте. Тем более, у вас не совсем блог, хотя может я идею блога-магазина не уловил…
Я уже до этого плагин установила. Теперь уже не буду менять. А так — классно!
Рад видеть! Каждый выбирает для себя…
Тоже использую код Сеолетика для топ комментаторов, неделю назад поставил.
Полезная штука, комментаторам дополнительный стимул поактивничать)
Кроме того я частенько сам захожу в гости к топовым комментаторам именно через этот список)
Привет Сергей! Рад видеть! У Сеолетика отличные код — изящные и простые в установке.
Вот никогда не замечал, а ведь действительно через топ очень часто по другим блогам…
У меня тоже есть готовое решение для компонента комментариев — ТОП-комментаторов. Однако не особо эффективное потому, что нет в настройках возможности выводить ссылки на комментаторов. Надо будет в свободное время подразобраться, и исправить…
Приветствую Денис! А есть разница кодов для ВордПрес и Джумла, у тебя сайт, как я понял, на Джумла?
Хорошее решение, а у меня топ плагин выводит, и тоже три конкурса на сайте, в том числе и комментаторов
Приветствую Лана! Всегда рад видеть новых людей у себя на блоге. Был-был у вас про конкурсы заметил, но там тематика не моя, так что я как-нибудь в другой раз. Спасибо за коммент. Заходите еще…
Вот это то, что я искал сегодня на твоём блоге, Артем. Сначала отмечусь в ТОПе. А потом возьму на вооружение и постараюсь применить, когда ко мне комментаторы будут заходить.
Да без проблем, приходите чаще. Всегда рад.
Артём! Будешь ты теперь главным по ТОПу в коде. Буду рекомендовать.
Вообще надо создать у себя….ой, чуть не проговорилась. Хотела про друзей сказать, только никому не говори.)
Я как партизан, никому ничего не скажу…
Спасибо за интересную и поучительную информацию, надо будет и себе такую фишку установить.
Артем, вот в первом коде русские пояснения нужно удалить вместе с двойным // прежде чем код вставлять в файл
А зачем их удалять, они никому не мешают. Наоборот нужны, чтобы не забыть за что отвечает каждый параметр.
Спасибо, Артем! Я их удалила, ну и ладно, главное, что Топ-комментаторы кодом работают. Я уже и этому рада.
Привет…На что нужно поменять вот эту строку «$col = 3; // количество колонок», чтобы получить топ комментаторов не в столбец по 6, к примеру, а в строку из 6 иконок?
Приветствую! Хороший вопрос. Дело в том, что в этом коде оформление идет таблицами и для того, что бы иконки в строку были, а не в столбец нужно изменять количество комментаторов. Например, требуется строка из 4 иконок. Ставим количество столбцов 4 и количество то же 4. То есть, для получения строки комментаторов количество столбцов и количество комментаторов должны быть одинаковы. В вашем случае — 6 столбцов и 6 комментаторов
Спасибо…Очень выручили…А то сайдбар узкий, я решил в строку их вывести после каждой записи…
Всегда пожалуйста. А чего сайтбар шире не сделаете? Это и проще и удобнее. Или сделайте аватарки комментаторов меньше, допустим не 40, 20. Мелко будет конечно, но поместятся. У вас кстати сайт бар уже моего пикселей так на 5, так что должны поместиться.
Могу помочь, в случае чего пишите в личку
Сайдбар шире не буду делать, потому что публикую свои снимки…Сделаю шире сайдбар, фотографии не поместятся, будут не комфортно просматриваться…В идеале, я вообще хотел бы шаблон, как в ЖЖ, чтобы не было правого и левого сайдбара и чтобы картинки 1100х723 помещались, а весь сайдбар перенести в футер…
Но не знаю как)))
Ну это не проблема. Там небольшой код добавляете в футер и можно в него вставлять виджеты. Если без виджетов, то стилями разметку надо делать. Можно вообще сделать так что сайтбар будет пропадать в статьях, а на главной появляться. И, если не ошибаюсь, то стандартный шаблон «Твенти что-то», так и настроен.
Но все это сделать можно, вот только надо ли в статьи вставлять фото такого большого размера? Не проще ли будет вставлять небольшие фотки, а при наведении на них просто увеличивать. Это сейчас у вас мало статей пока и на скорости загрузки никак не отражается. Но в будущем такие большие фотки будут сильно тормозить загрузку сайта, что не есть правильно.
Об этом я тоже думал, но плагин, которые создает галереи меня не устраивает полностью, потому что он грузится долго…Поэтому идея была такая, чтобы небольшое количество самых лучших снимков публиковать в полном размере…Размер любого снимка не превышает 150кб…
Ну немного деньгами разбогатею, может что-нибудь и придумаем потом оригинальное и привлекательное)))А пока своими силами, что можем, то и делаем)))
Дак я не про плагин для галерей, а про плагин для увеличения картинок. Есть такой плагин Auto Highslide. На скорость вообще никак не влияет, а при этом картинки зумирует на ура.
Надо будет глянуть…Спасибо..
Не за что. Всегда рад помочь
Александр, я тут присматривал темы для блога себе. Так вот, если вы хотите одноколоночную тему, то скачайте себе бесплатную тему для фотоблогов. Их в интернете масса, ну вот хотя бы _http://graphpaperpress.com/themes/retouch/ Красивая тема, со множеством настроек, к тому же бесплатная.
Это вам будет и проще и быстрее
Прикольно…Клевая тема, надо будет с ней на локальном поиграться…Довольно таки функциональная…
Вот и я о том же… Вот здесь можно посмотреть те же темы, но на русском _http://wp-templates.ru/
Правда в них лишних ссылок море, но тут уж не до жиру)))
_http://wp-templates.ru/ тут я все перерыл..,Слишком они по функционалу непонятные…Особенно те, которые с фото связаны..
При переводе видимо код меняли, хотя та тема что сейчас у меня стоит оттуда. Правда я ее сильно поправил)))
А вообще есть масса бесплатных очень классных тем, вот только они будут на иностранном, но проще перевести чем код править под себя
Да я понимаю…Тем километр, честно, просто не хочу возиться…Стараюсь пока, чтобы снимки были интересные, остальное потом…У меня есть еще один блог, но я его забросил…_http://blog-ing.ru/ …Вот я там тоже шаблон правил полностью…А сейчас не хочу в коде шарится…Деньгами разживусь, потом уже все сделаю…А пока пусть так будет…Контент рулит)))
Не знаете, может кому нужен сайт такой тематикой? Жалко, пропадет…Столько сил было вложено…
Согласен. Контент однозначно рулит…
Да вроде сайт продать сегодня не проблема, я вот прямо буквально недавно где-то видел объявления о покупке. Посмотрите на webmasters.ru, вроде там видел.
У меня кажется все дело в теме. Все не так, как описывается. По поводу кнопок «вверх, вниз» я не нашел куда адрес прописывать.
В функциях темы у меня целая куча тегов ?> , причем далеко не в самом низу.
У этой темы я уже какой раз встречаю несоответствие с описанием «Как сделать»
Не посмотришь?
Тема у тебя, Саш, конечно, мама не горюй. Настрое масса, причем настраивается все что нужно и не нужно. И как раз из-за того, что тема резиново-фиксированная идут такие заморочки со стилями и скриптами, по-моему. А для топа комментаторов тебе нужно вставлять в файл function.php, но просто в самом конце файла
Сейчас уже некогда с темой возиться. 1 декабря уезжаю на 5 дней, по приезду обязательно разберусь.
Хорошо, я еще с твоей темой поковыряюсь, а как приедешь спишемся. Расскажу как есть
Спасибо, Артем. Очень благодарен тебе. *thank_you*
Артём, приветствую!
А в свежей версии ВП такая штука будет работать? Я как раз хотела сделать себе=)
4,2,2, кажется
Рад видеть на блоге! Конечно будет, там нет каких-то сложных функций. Можете смело делать
Добрый день, Артем!
Очень подробная инструкция, спасибо! Всё сделала, как у вас написано, — заработало! Но когда поменяла false на true в четвертой строке — ТОП перестал отображаться. Не подскажете, в чем может быть ошибка?
Добрый день! Проверьте наличие запятых и точек с запятой после true — это обязательный момент. Это раз, а во-вторых этот параметр показывает комментаторов за текущий месяц. Может у вас и не было комментариев в этом месяце, потому и не показывает?
Артем, точно! Не сообразила сразу Спасибо!
Спасибо!
Да, всегда пожалуйста…