 Приветствую всех!
Приветствую всех!
Статей на тему установки кнопок социальных без плагина написано уже столько, что читать не перечитать. А вот как установить код кнопок правильно и что бы смотрелось красиво – я этого нигде не нашел, пришлось выяснять самому.
Понятно, что вопрос связанный с кодом лучше отдать на откуп профессионалам, за не большие деньги хороший верстальщик сделает гораздо лучше и быстрее, но, во-первых, мне было интересно сделать это самому, а, во-вторых, не настолько все сложно, чтобы обращаться к услугам профессионалов.
Тем более, что данную статью я пишу именно для начинающих блоггеров, таких как я, да и вся процедура установки занимает от силы 15 минут.
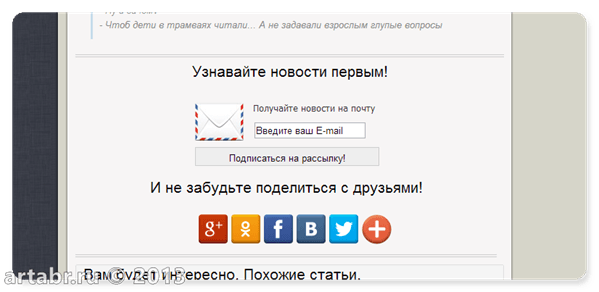
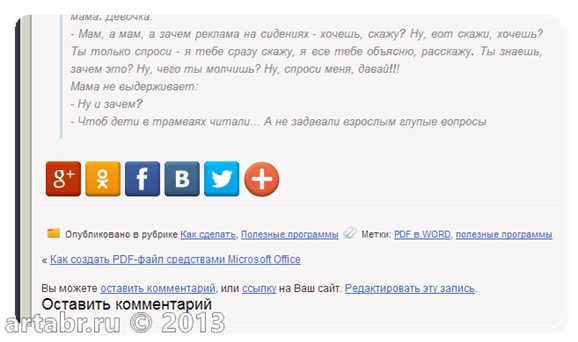
Вот так у меня выглядели кнопки, когда я только первый раз их установил
Согласитесь, не очень красиво, к тому же, в зависимости от шаблона, кнопки могут еще наползать на нижележащий текст.

Вот с этой проблемой, я и разбирался, теперь мои кнопки выглядят так:

Правда, так лучше? Кнопки расположены по центру страницы, появились нужные надписи и отступы сверху и снизу. Вот как это сделать я и расскажу.
Давайте начнем!
Существует несколько сервисов позволяющих добавить красивые и функциональные кнопки:
 Сервис от Яндекса (Яндекс API), мне не понравился, какие-то невзрачные и мелкие кнопки. На мой взгляд эти кнопки можно рассматривать, только за не имением альтернативы.
Сервис от Яндекса (Яндекс API), мне не понравился, какие-то невзрачные и мелкие кнопки. На мой взгляд эти кнопки можно рассматривать, только за не имением альтернативы.
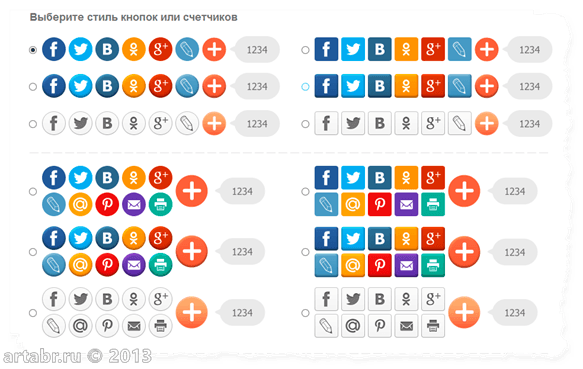
Поэтому, я воспользовался сервисом Pluso, позволяющем выбрать кнопки для разных социальных сетей, разных форм и расцветок. С фоном и без фона, в общем на любой самый взыскательный вкус.

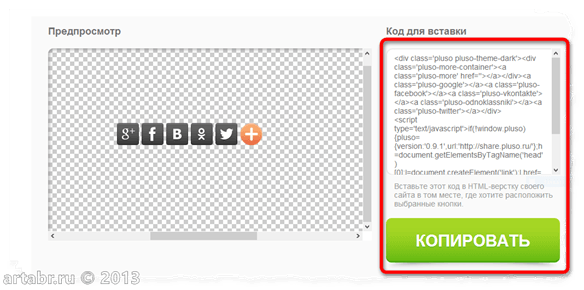
После того, как выбрали нужную форму, цвет, количество и расположение кнопок, начинается самое главное. Программа сгенерирует нам нужный код, который мы вставим в нужное нам место на блоге.

Нажимаем кнопку “КОПИРОВАТЬ” и идем в панель администрирования Вашего блога.
Внимание! Перед тем, как проделывать какие-либо действия с кодом, не забудьте сделать бэкап вашего сайта или сохраните копии файлов, в которые мы будем вставлять код, в отдельной папке.
Мест куда можно вставить полученный код может быть несколько, например можно вставить в сайтбар, но все продвинутые блоггеры советуют кнопки социальных сетей вставлять в конце поста.
Вставляем код
Для того что бы кнопки отображались в конце поста нам потребуется файл single.php, а для того чтобы сделать отступы сверху и снизу – style.css
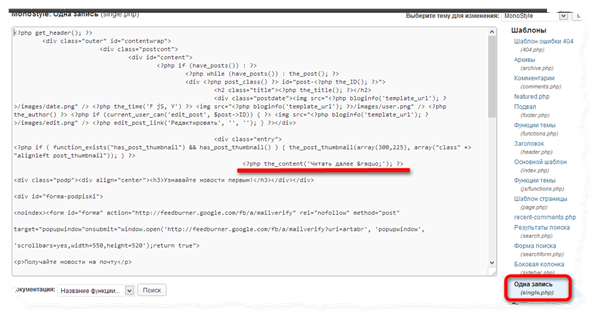
В панели администрирования заходим в раздел Внешний вид и выбираем меню Редактор. Открываем файл single.php и находим в нем вот такую строчку
<?php the_content('Читать далее »'); ?>
После этой строчки вставляем наш код кнопок и не забываем нажать кнопку Обновить файл.
Собственно, все. Если зайти на сайт, то мы увидим установленные кнопки как на первом изображении в этой статье – без отступов сверху и снизу с выравниванием по левому краю.
Выравниваем по центру
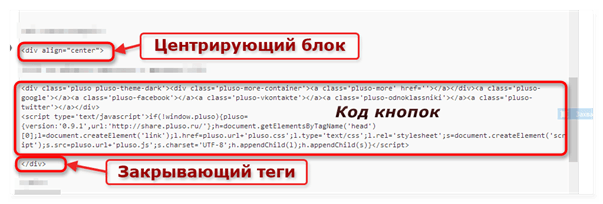
Для того, чтобы выровнять по центру нам необходимо заключить наш код в блок с помощью тега <div>. Если вам не понятна последняя фраза, то не заморачивайтесь, просто добавьте перед кодом кнопок вот такой код:
<div align="center">
После кода необходимо добавить закрывающий тег </div>.
Должно получиться вот так:
Смотрим что получилось, если все сделано правильно, то ваши кнопки социальных сетей должны располагаться по центру страницы.
Добавляем надписи и отступы сверху и снизу
Вам нравиться как выглядят и располагаются кнопки?
Если, да то можете дальше статью не дочитывать, а прочитать например, о замечательной программе для хранения заметок и записей. Если вас, все таки, не все устраивает, то читаем дальше.
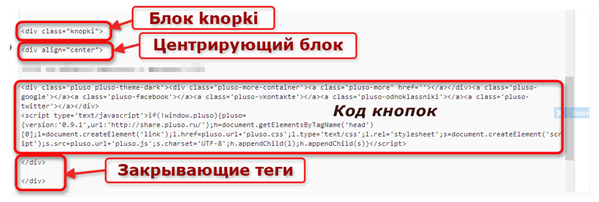
К полученному коду в файле single.php добавляем еще один блок вот такого вида:
<div class="knopki">
В кавычках указывается имя блока и оно может быть произвольным, только написано на латинице. Я так назвал для наглядности объяснений.
Должно получиться вот так:
Обязательно в конце кода добавляем дополнительный закрывающий тег </div>.
С кодами в файле single.php разобрались, нажимаем кнопку Обновить файл и открываем файл style.css.
В самом конце файла вставляем такой код
.knopki {
margin: 10px 10px 10px 10px;
}
Margin – специальная команда, позволяющая делать отступы, первая цифра – отступ сверху, вторая – отступ справа, третья – отступ снизу, четвертая – отступ слева.
Обновляем файл и смотрим, что получилось.
Если отступы не достаточно большие или, наоборот, слишком маленькие, то методом подбора, меняя цифры в команде margin, выставляем нужные отступы. Все.
Ф-фух. Длинное получилось описание десятиминутного действия.
Спасибо всем, за внимание!
С уважением, Абрамович Артем.
P.S. У Вас все получилось? Нет? Напишите мне в комментариях, я конечно не профессиональный верстальщик, но постараюсь помочь.
Лирическое отступление:












Умница! Все понятно и доходчиво. Исправлю у себя ошибки. Теперь знаю, как сделать отступы. Хоть и говорят, что язык html простой, не каждому дано в нем с ходу разобраться.
Спасибо! Старался написать, чтобы любому было понятно.
Артём, Вы выиграли денежный приз на моём блоге, подробности читайте в статье на моём блоге «Хочу много комментариев!»
Красиво все описано, тоже думаю так сделать воспользуюсь вашей статейкой
Без проблем. Пользуйтесь на здоровье.
Я так использую сервис share42. Там они хоть немного мелковаты, чем в Pluso, но если не задавать им стиль, то могут вполне выделяться на фоне. Спасибо за информацию!
Всегда пожалуйста. Заходите. Кстати, у меня share42, тоже стоит, тока вертикально — со стилями долго возился, что бы в тему блога вписаться…
Попыталась сделать, только не нашла в single.php такую стоку «читать…» Может это еще зависит от темы?
В принципе, конечно зависит, но как правило в любой теме есть эта строка, у вас в этом файле встроена форма подписки, вставьте код кнопок перед тегом <form>. или после закрывающего тега </form>.. Соответственно кнопки будут стоять или до, или после формы подписки. Должно все получиться…
Обязательно напишите, получилось или нет.
Хорошие кнопочки! Я пользуюсь плагином для соцсетей, но давно хотел его сменить. Кнопки от Яндекса и от Share42 почему-то у меня не работали. Надо попробовать этот сервис. Спасибо за рекомендацию!
Всегда пожалуйста, Сергей! Рад видеть вас у себя на блоге. А кнопки от Share42 у меня стоят слева, вертикальная полоса, встали без проблем. Может у вас тема не поддерживает что-то?
Поставил кнопки от Pluso. Они шикарны!)
Привет, Сергей! Пробовал всякие, в итоге остановился на лайках. У Плюсовские иногда отпадают, что-то у них с сервисом
Спасибо и за эту статью, есть в планах плагин соцсетей заменить кнопками, вроде бы все понятно, нужно только сделать
Рад, что не зря старался! Если будут вопросы обращайтесь…
Артем, еще раз спасибо, кнопки установила! и у меня к тебе вопрос такой; Я сменила тему в Гугле все смотрится нормально, а вот в Опере при просмотре статьи вверху и внизу кусочек какой-то записи, то ли Адрес не найден, может сталкивался с таким? Спасибо!
Привет Рашида! Рад видеть, очень рад! Посмотрел, хорошая тема, приятная такая. Но только как-то странно все работает почему то не все статьи видны в новом шаблоне, по пробуй кеш очистить.
Никаких отрывков не нашел, кроме строчки вверху «Вам будет интересно». Видимо это вылезла скрытая страница.
Здравствуй, Артем! Твоя статья — это именно то, что я искала. Завтра (сегодня уже не успеваю) начну делать такие кнопки. О результате расскажу! Коты замечательные
Здравствуй, Валентина! Рад видеть на блоге, про результат обязательно напишите…
Привет Артем, попыталась сделать кнопочки, видимо что-то напортачила, сайт съехал, пришлось откат делать, так как копию файла не сделала. Нет у меня в Single/php такой строчки — вот сюда я вставляла код кнопок
— это правильно?
Приветствую Рашида! У вас эта строчка называется не «читать далее», а «Прочитать остальную часть записи», посмотрите там, а еще сайт может съезжать от того что не хватает закрывающих тегов, то есть скопировали код не полностью. Сложно без файла перед глазами определять, в чем ошибка. Если не трудно, скриншот сделайте и отправьте мне… Со мной можно связаться, через Социальные сети или через форму обратной связи
У меня тоже так бывает, напортачу так, что сама свой блог не узнаю
Чаще всего ошибка одна — забываю про закрывающий тег див.
Чаще всего так и бывает, еще иногда скобочку забываю от закрывающего тега…
Здравствуйте Артем, К сожалению не всегда получаются кнопки, т.е. не во всех шаблонах они устанавливаются по статьей, если их установить в одной записи. Я установила их как вы пишите в шаблоне Admired — они встали где-то под шапкой сайта. Затем на этой же странице вставила их в конце — тогда кнопки появились в середине всех постов. Куда их вставить в этом шаблоне, ума не приложу.
Здравствуйте, Ксения Юрьевна! Эти кнопки должны ставиться в любом шаблоне, я посмотрел этот шаблончик, хороший шаблон, кстати,там действительно какой-то странный файл single.php. В общем надо смотреть, и использовать метод «научного тыка».
Мне эти кнопочки с Pluso больше всего нравятся. Я с ними носилась, как дурень с писаной торбой, то туда засуну, то сюда. Наконец, нашелся, на мой взгляд, самый оптимильный вариант — я их поставила в сайдбар и вывела всего три кнопки — «ВКонтакте», закладки и плюс. Не сильно надеюсь на то, что мои гости ими будут пользоваться, поэтому сделала так, чтобы самой было удобно. «ВКонтакте» — моя любимая соцсеть, у меня там настроен кросспостинг в Твиттер и Фейсбук, поэтому эта кнопка на самом видном месте. Кнопка «В закладки», надеюсь, понадобится гостям, если они забыли про Ctrl+D, ну а под плюсиком скрывается все, что нужно.
Если непонятно объснила, заходите в гости, сами посмотрите
Рад видеть, Елена! В гости заходил, но мне и так понятно, хотя и размещение кнопок на главной странице спорный вопрос. Я бы устанавливал на главной странице только кнопки «дружить со мной», но это ИМХО
Я до этих кнопок еще не дошла
Не все сразу, тут с марафоном этим вообще голова кругом, хорошо хоть на улице еще зима да по дому дел немного, а то впору караул кричать — видишь же, сколько всего сделать нужно, а в сутках всего 24 часа почему-то.
Это точно, остается только от чего-то отказываться или не есть или не спать или от всего сразу и только блогом заниматься
Я тоже пользуюсь сервисом PLUSo.
Кнопки под каждой статьей — мне удобно после публикации сразу отправить анонс в социальные сети.
Галина! А зачем вам эти кнопки в подвале? Более логично было бы их продублировать в сайтбаре на не в подвале.
Артем, сделала кнопки по вашему описанию. Все получилось, хотя еле нашла место, куда вставлять код. У меня нет записи «Читать далее» там что-то не по-нашему. Но получилось.
Мой вопрос вот в чем: как написать что-нибудь перед кнопка, типа: буду благодарна, если нажмете на кнопочку и т.д.
Приветствую Любовь. Прошу прощения за задержку с ответом, был немножко занять. Отвечаю на вопрос: так как у меня на блоге нет пока технической возможности вставлять код в комментарии, то предлагаю вам отсюда скачать текстовый файлик. В нем я написал как можно сделать такие надписи.
А почему у Вас не такие кнопки стоят? Мне Ваши больше нравятся.
Приветствую, Сергей! Рад видеть на блоге.
У меня стояли такие кнопки, но со сменой шаблона они глючить начали. Вот и пришлось снять и лайки поставить
Вопрос — если отсутствует файл Сингле пшп — куда вставить код от плюсо?
Приветствую! Файл Сингле не может отсутствовать — это один из базовых файлов вордпресс. Вот тема может быть хитро сделана, так что не сразу найдешь этот файл. Тут надо индивидуально смотреть…
Посмотрел.
У вас тема по-другому сверстана и файл сингле у вас называется post.php Вот в нем и надо вставлять кнопки если хотите, чтобы они выводилисть в конце статьи. Точное место вставки не подскажу, но примерно перед такой строкой php echo apply_atomic_shortcode. Попробуйте методом тыка,вставляйте в разные места файла и смотрите где появляются кнопки
У вас кстати стоят кнопки, видимо плагином установлены, отключите его.
Вчера после того как задал вопрос методом проб отыскал название нужной функции))) Да — вы правы это post.php ) Экспериментирую с правильной вставкой кнопок) О результатах сообщу)
Да, пока стоят плагин работает — » до выяснения » решил не выкл.
Это хорошо, что у вас все получилось. В случае чего, пишите. Помогу, чем смогу…
Всё ок! Спасибо за помощь ))) С Вашей наводкой решил задачу за 3сек. Тыкнул и сразу всё правильно вставил куда нужно)))
У меня перед строчкой <?php echo apply_atomic_shortcode — т.е. всё по словам понятно….
Отлично! Рад был помочь.
А я побаловалась-поразвлекалась с этими кнопками и решила установить яндексовские. Правда, понять не могу, почему галки ставлю для девяти сервисов, а на выходе (в коде) получается меньше, livejournal вообще не включается почему-то. Может, самой дописать?
Ба-а-а-! Елена! У вас новый сайт! Это здорово, пойду гляну…
А по поводу кнопок… Яшины кнопки настолько невзрачные, что я даже с ними не связывался и код не видел. Хотя не думаю, что там что-то сложное. Так что пробуйте.
А вы думали, что я прям расстроилась, что сайт взломали и забросила это дело? Не дождутся! Так что летом я не сидела сложа руки и сварганила новый, заходите, он совсем другой. Я сейчас еще и викторину запущу по принципу «Найди 10, 20, 30 отличий»

Вот только еще с призами не разобралась. Сами знаете, деньги — зло и я их не люблю, но мою нелюбовь почему-то не разделяют другие. Надо что-то придумать эдакое, чтобы у народа был стимул. Никаких мыслей по этому поводу нет? Я бы позаимствовала
Ну не знаю… Открытые ссылки, доска почета, грамоты… Что-то в этом роде, но деньги — это все-таки, более стимулирующий эффект дают.
Неееееееее, платить не буду, я жадная и у меня принципы. А им, как и мужу, я никогда не изменяю
Ладно, придумаю что-нибудь. Ссылки мне на молодом блоге еще рано открывать, грамоты и прочие плюшки это как-то несерьезно, надо придумать такое, чтобы было интересно и полезно.
Спасибо за науку, мне видимо тоже надо будет сделать такие кнопки.
Очень своевременная статья и полезные советы, спасибо.
Пожалуйста.
Спасибо, пригодилось!
Всегда пожалуйста…
Подскажите, как быть если этого файла (single.php) в моей теме «Atahualpa 3.7.24» нет ? Что его может заменить. В индексном файле у меня ничего про функцию контент нет. Поэтому и код вставлять не знаю куда.
Добрый вечер! Если нет этого файла, то значит у вас все сделано через файл index. Удобнее будет кнопки такие добавить через небольшую функцию. НАписал об этом вот в этой небольшой статье и в этом видео
Добрый день, внесу и я свою лепту, у вас очень кнопки красивые, и возможно раньше я бы их запулил на свой блог, но не теперь. Рекомендую плагин Shareaholic for WordPress, просто супер плагин. Бесплатная версия плагина вполне на уровне. Круче только яйца. В добавок к кнопкам плагин еще и выводит похожие посты в очень красивой огранке, и это еще не все. Плагин еще позволяет монетизировать ваш сайт, как и гугл адсенс. Я не нарадуюсь таким плагином высокого уровня. Рекомендую. Артем запулите обзор по данному плагину, вы будете первый. Вот ссылка на плагин _https://shareaholic.com/
Добрый день! Известный сервис, по его подобию сделали кнопки UptoLike. Пробовал им пользоваться, давно правда, нормально так. Правда как там монетизация происходит, так и не понял…
Ну вряд ли буду первым с таким обзором, но видео запилить можно
Здравствуйте!
Артем скажите пожалуйста эта инструкция ещё актуальна, можно её использовать? Или может есть лучше сервис соц кнопок для сайта?
Доброго! Формально актуальна, но кнопки такие себе, не фонтанские. ПРоще использовать кнопки ЯндексПоделиться
В том то и дело, что не могу использовать кнопки Яндекса, так как в Украине они не работают. Хотелось бы поставить кнопки расшаривания без плагина, или если плагин, то чтобы лёгкий и без лишнего кода, но пока не нашел такой
Ну плагин для таких кнопок есть готовые. Или вручную запилить, но это не так просто