И снова, здравствуйте!
Я почти вернулся… Не я не ленюсь, просто занят другим нужным делом и скоро его завершу. Тьфу-тьфу-тьфу, чтобы не сглазить.
Это будет разминочной статьей, а то перерыв был долгий, надо постепенно включаться)))
Итак… Сегодняшняя статья будет из рубрики “Блог без плагинов”, но не совсем про плагины и их замену на код.
Пролог
Как-то я писал гостевую статью для Ларисы Web-Кошки, на тему… ммм…. Если кратко, то статья была на тему: “Какими инструментами можно анализировать собственный блог (ну или не собственный)”.
Честно говоря, это я не специально писал, просто так получилось. Мой хороший знакомый Александр прислал мне письмо с вопросом, как это я так быстро разбираюсь в его блоге: где, что менять, а я ему в ответ и написал целую статью про нужные инструменты для любого блогера.
Но статья была, вроде как не по теме моего блога и я предложил ее Ларисе в качестве гостевой. Вот так и родилась статья “Тайна переписки, или Полезные инструменты для вебмастера + практический кейс”. Так что, можете считать данную статью продолжением моей гостевой статьи.
Часть первая. Начало
В общем, эту статью можно было назвать “Как применять инструменты вебмастера”, причем на примере.
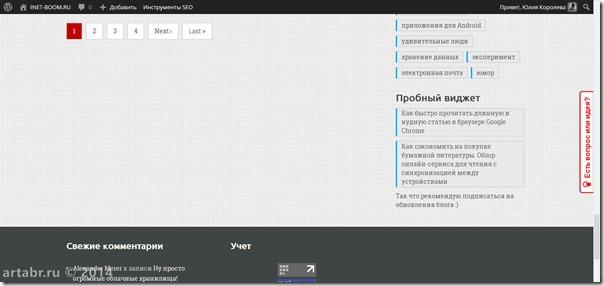
Подопытным блогом у нас будет… та-а-а-дам – блог Юлии Королевой Inet-boom.ru. А все потому, что Юля не знала, как бы ей виджет анонсов статей оформить по красивше, ну я и влез, как обычно, с советом и песня понеслась…
Я когда читал позже, то понял, что зазнался. Да-да, зазнался, так как вспомнил себя год назад… Видите ли, “там ничего сложного”… Во даю! Красавчег, просто))) Сейчас для меня может и не сложно, а для тех кто не разбирается во внутренностях блогов? Вот то-то!
Потому и решил расписать подробно весь процесс, может и пригодиться кому-нибудь, к тому же Юля дала разрешение на экзекуцию над ее блогом.
Часть вторая. Инструменты и знания
Из инструментов нам понадобятся любой из тех, что описаны в гостевой статье у Веб-кошки (ссылка выше).
Инструменты
Сам я использую следующие инструменты:
- Браузер Хром и его встроенные функции. Сей браузер недавно обновился и просмотрщик исходного кода стал не хуже, чем Firebug. Ну может быть, не совсем достаточный функционал, но для наших целей “за глаза”
- Любой текстовый редактор, вплоть до Блокнота. Хотя лучше пользоваться чем-нибудь специальным. Я использую тандем из Notepad++ и Adobe Dreamweaver. В Adobe Dreamweaver хорошая визуализация всех изменений, а в Notepad++ замечательная подсветка кода. хотя можно обойтись и без дополнительных программ.
Набор инструментов может быть любым, тут уж кому как удобнее.
Из инструментов все, больше ничего не потребуется.
Знания
Хотя бы на базовом уровне необходимо понимать:
- язык гипертекстовой разметки HTML
- каскадные таблицы стилей CSS
- структуру шаблонов WordPress
Почему именно в таком порядке? Давайте разберемся.
- Мы будем просматривать исходный код, который весь написан на html и требуется отличать тег <p> от тег <a>. К тому же не просто отличать, а понимать как работаю эти теги и как на них влиять. Это раз.
- Итоговый результат у нас будет получен не виде картинок, а в виде стилевых каскадных таблиц, потому надо знать, что такое селектор, идентификатор, как с помощью стилей изменить размер шрифта, цвет шрифта, добавить границы и отступы. Это два.
- И наконец, экспериментируем мы с блогом на WordPress, а потому надо знать куда вносить изменения в шаблоне, чтобы все работало как надо. И это три.
Не убедил, ну что ж, нет так нет.
Но все же я вам советую на данные темы посмотреть бесплатные курсы Евгения Попова по HTML, CSS.
Еще не плохо бы, держать под рукой справочные материалы в виде сайта htmlbook.ru, статью у Ларисы Веб-Кошки про CSS и просто Гугл с Яндексом.
Часть третья. Решаем задачу
Ну что ж, инструментами вооружились? Тогда давайте сформулируем задачу.
Имеется небольшой список из нужного текста, который необходимо оформить в общем стиле с шаблоном. Мое предложение было — за основу взять облако тегов, чтобы долго не размышлять над дизайном.
Если кратко изложить, то получится:
Требуется применить к тексту стили, аналогичные облаку тегов.
Поиск нужных стилей
Соответственно, для начала необходимо знать какие стили применены к облаку тегов и где их найти. Для чего открываем в Хроме сайт Юли и находим нужные стили.
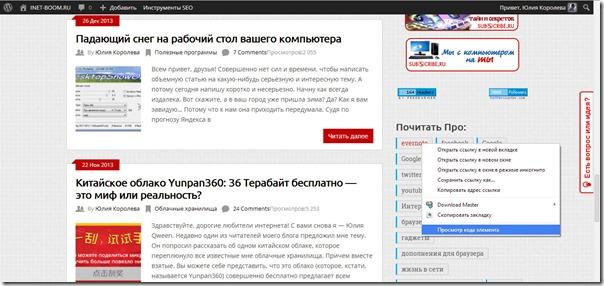
Наводим мышку на любой элемент облака тегов и нажимаем правую кнопку мыши. Вызываем меню “Просмотр кода элементов”
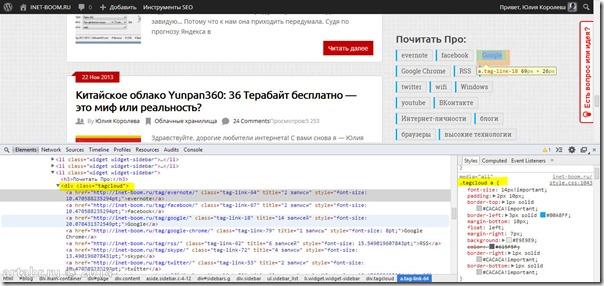
Увидим вот такое окно, в котором и покажут нам нужные стили, классы и селекторы
Что мы видим в итоге?
В левом окне нам показывают html-код, в правом – стили css. Что нам и требуется. Пол задачи решено! Стили есть, теперь надо правильно их применить.
Верстаем html
На данном этапе нам и потребуется Notepad++ или Adobe Dreamweaver. Показывать буду в Dreamweaver, в нем визуализация проще. Но для начала давайте просто порассуждаем…
У нас есть три строки текста. Так? Так. Причем информационными у нас являются только первых две строки. Последняя – призыв к действию, в данном случае к подписке на обновления блога.
Можно, конечно, заключить каждую строку в тег абзаца и применять стили к нему, но это не правильно и неудобно. А потому мы будем действовать по-другому.
К информационным строкам мы применим маркированные списки, а к призыву – тег абзаца.
Почему так? Ну потому, что анонсов может быть несколько, а маркированные списки позволяют элементарно добавлять новые элементы.
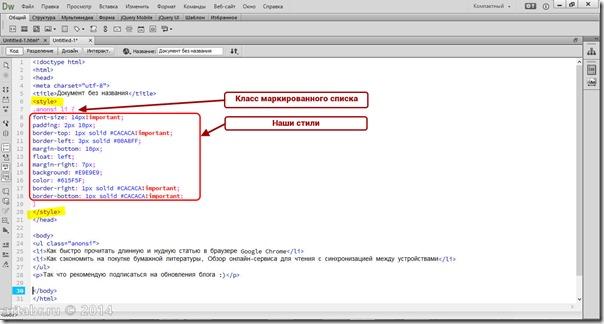
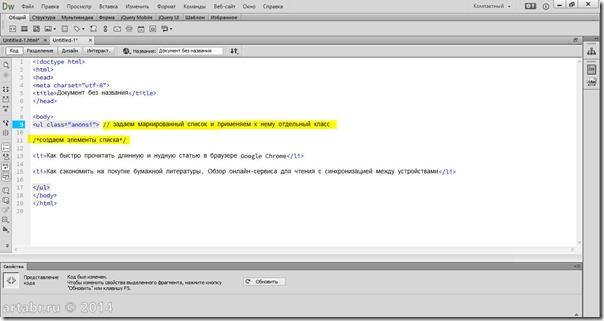
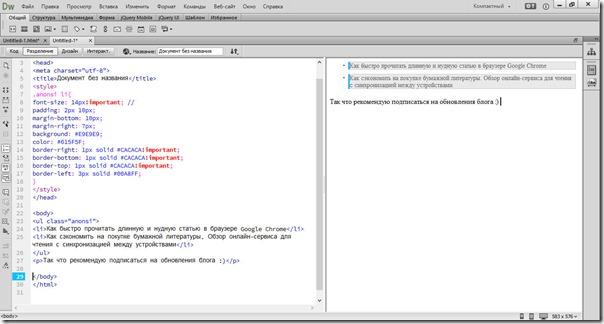
Итак, в Dreamweaver создаем новый html-файл и внутри тега body пишем следующее:
Да-да, к основному тегу маркированного списка ul мы применили класс anonsi И не забываем закрывать все теги, так как они все парные.
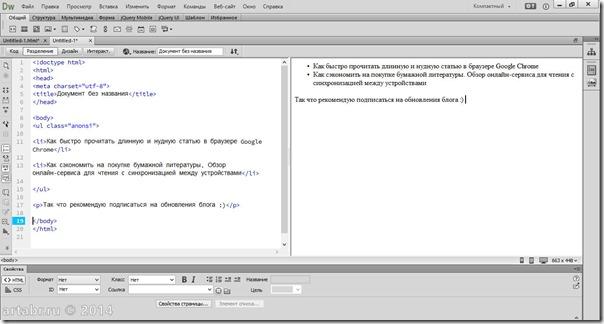
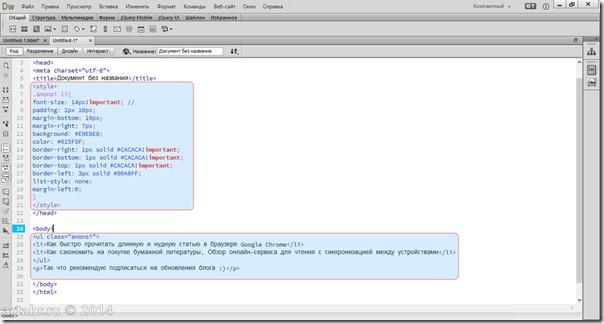
Что забыли? Ага, призыв к действию забыли. Ну здесь все просто, на следующей строке после закрывающего тега ul пишем Нужный призы и заключаем его в тег абзаца.
Dreamweaver в правом окне показывает что получилось. Получилось то, что и задумывалось, теперь осталось только применить стили.
Применяем стили
Стили нам уже известны и нами найдены, так что осталось их только правильно скопировать.
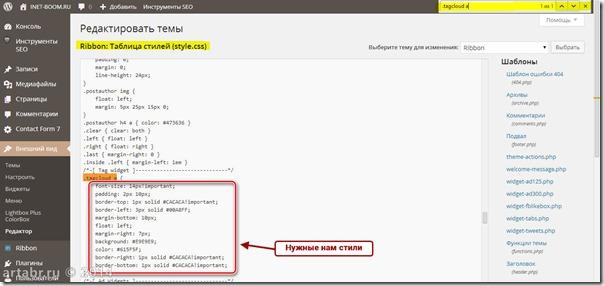
Копировать можно прямо из окна просмотра элементов кода, а можно несколько иначе. Заходим в панель администрирования сайта и открываем редактор системных файлов (Админка – Внешний вид – Редактор)
Нам нужен файл style.css, в котором поиском (Ctrl+F) ищем нужный нам класс, в нашем случае – это класс .tagcloud

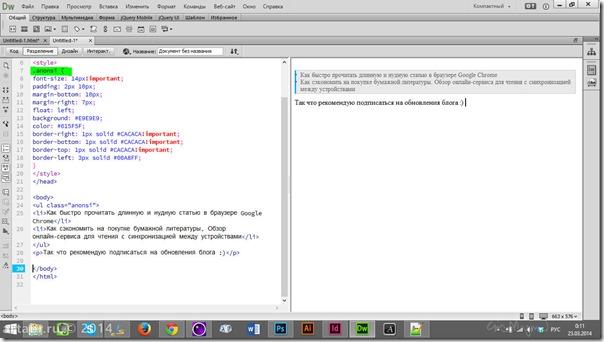
А дальше выделяем нужные стили и идем в наш файл, открытый в Dreamweaver и внутри тега head создаем тег style, в который и вставляем наши стили. Должно получиться вот так

Просто так стили скопировать не получиться, потому как браузер не понимает к чему эти стили применять. Вот потому мы и задали к нашему списку класс anonsi. Чтобы было более понятно, то давайте посмотрим как выглядит наш текст с разными идентификаторами.
Итак, стили применены просто ко всему маркированному списку:
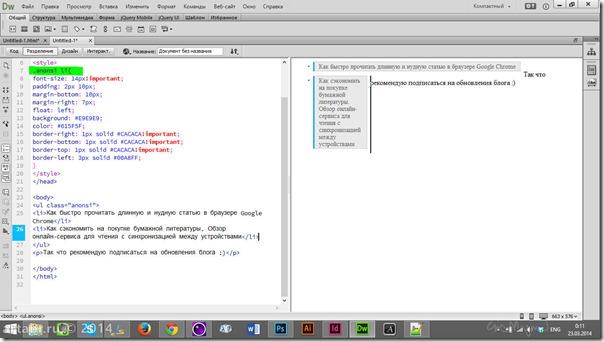
А теперь, только к элементам списка
Вот так, оно как раз то что нужно, но все равно что-то не то, согласитесь. Видны маркеры списка, да и сами элементы как-то криво расположены. Давайте разбираться в чем дело и исправлять. Для чего надо внимательно рассмотреть сам код стилей.
font-size: 14px!important; — размер шрифта
padding: 2px 10px; – внутренние отступы
margin-bottom: 10px; – внешний отступ снизу
margin-right: 7px; – внешний отступ справа
float: left; – обтекание текста, вот из-за чего элементы у нас криво смотрятся
background: #E9E9E9; – цвет фона элементов
color: #615F5F; – цвет шрифта
border-right: 1px solid #CACACA!important; – граница справа
border-bottom: 1px solid #CACACA!important; – граница снизу
border-top: 1px solid #CACACA!important; – граница сверху
border-left: 3px solid #00A8FF; – граница слева
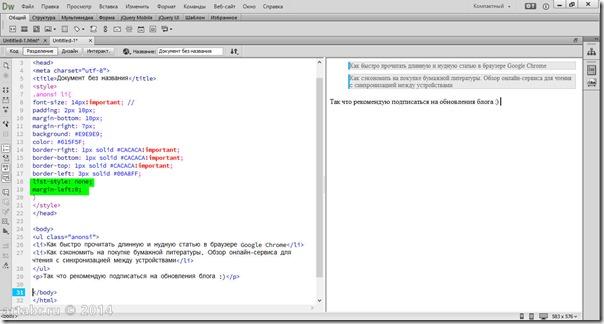
Итак, давайте сразу уберем свойство float и посмотрим что получиться
Как видите, уже то что надо, но все равно видны маркеры и элементы списка слишком далеко находятся от левого края. Добавим несколько свойств, которые все это исправят.
Что ж, маркеры исчезли, а вот отступ остался, но это не страшно, потому что не надо забывать, что нам все это надо еще пристроить в виджет и установить виджет в сайтбар. Как правило, в шаблона уже прописана масса стилей, так что править будем уже по месту.
Вешаем виджет
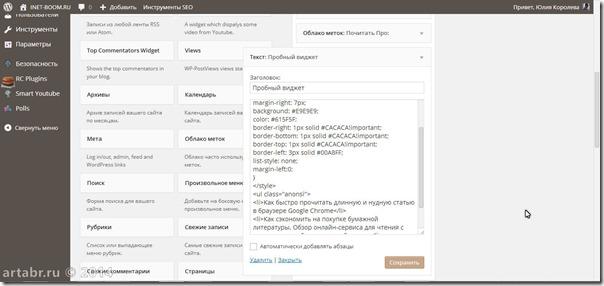
Виджет все умеют создавать? Вот и хорошо. Итак, создаем виджет и в нужное поле вставляем наш код. В виджет нужно вставлять только то, что находиться внутри тега style и тега ul, все остальное нам не нужно
Получаем вот такой виджет
И вот такой результат
Эпилог
Вот не люблю я видео, хотя если бы записал, то весь вышеописанный процесс уложился бы мнут в пять… Все как обычно, теста много получилось, а реально вся процедура занимает минимальное количество времени.
Самое главное, что в итоге мы получили то, что требуется, да еще с возможностью вносить изменения прямо из админки…
Всем удачи! Жду всех в комментариях…
Всегда ваш, Абрамович Артем.
P.S. Не забудьте подписаться на обновления, скоро будет серьезная статья и серьезное для меня событие.
P.P.S. Кстати,вы в курсе, что взломали аккаунт Евгения Попова на Smartresponder. Вот так вот, более 300 тысяч (!) подписчиков теперь получают какую-то фигню. Понятно, что все разрулится, но не приятно что такой серьезный сервис не может обеспечить безопасность своих клиентов.
И я вот теперь думаю, где собирать базу подписчиков. Подскажите какие есть альтернативы Smartresponder?






















Да ,чтобы менять что-то в кодах на блоге, конечно нужно обладать какими то начальными сведениями в этой области. Особенно этот совет можно дать новичкам в блогинге ,которые иногда пытаются что-то установить на свой блог минуя плагины и в итоге вырубают блог из рабочего состояния)
Рад видеть, Таисия! Согласен с вами, блогеру нужно знать основы хтлм, хотя бы. А то у многих сразу паника начинается если что-то не так)))
Это один из немногих случаев , когда подопытным кроликом быть приятно! Спасибо, Артем!
Не за что, Юля! Ничего сложного на самом деле, когда знаешь))) Тебе-то понятно стало?
В принципе да. Хотя, если дело дойдет до практики, могу чего-нить и напутать
Ну, несколько раз попутаешь, потом научишься))) Самое главное не бояться и вовремя бекапы делать
А я вот начала изучать HTML в Codeacademy. Потом плавно перейду к CSS, потом PHP, а дальше видно будет
А, отличная вещь, я в ней тоже уроки проходил. После CSS лучше jQuery, а потом php)))
ок, так и поступлю
Я как-то на Хабре про Codecademy читал, точнее о том, что в нем стали появляться различные локализации. В том числе и русская. Но, кроме как главной странице на русском языке, больше я ничего не вижу =) ЧЯДНТ? Есть ли там вообще сами упражнения на русском?
А вообще, проект очень хорош для изучения «с нуля». Можно и на английском задания делать, в принципе, но с русским было бы проще. Хотя.. Заодно и инглиш можно поднатаскать =)
Задания там все на английском, но они довольно простые, элементарно поддаются гуглпереводу. Но сама идея и подача материала очень хороши. Начинаешь с основ, а потом сможешь рисовать в CSS
Артем, вот та статья с Хабра: http://habrahabr.ru/post/146105/ И там, в числе прочего, я нашел ссылку в комментариях: _http://www.codecademy.com/ru/courses/javascript-beginner-jMOGH-ru/0/1 — уроки JS полностью на русском.
Согласен с тобой, английский в целом не помеха, есть и какие-то свои базовые знания, есть и Гугл Переводчик, но согласись, на русском оно приятней =) Только вот других курсов на великом и могучем я не нашел, только по JS
Самое смешное, что у меня и js на половину русский))) Как-то странно все локализовано… Но сама идея такого обучения мне очень нравиться
Идея определенно очень интересная и уникальная в своем роде. Этого уж точно не отнять
Привет, Артем.
За Попова обидно, конечно. Но не факт, что вина на смарте лежит. Может сам где-то опростоволосился (троян какой-нибудь поймал, кейлоггер и т.п.). Надеюсь смарт вернет ему управление аккаунтом.
Привет! Вроде уже вернули ему управление, но самое интересное, что мне начинает с других подписок ерунда какая-то приходить. Может это и не единичный случай, а массовая атака была. По типу как на Адобе вскрыли 2 млн аккаутов, вот так же и здесь
Скорее всего так оно и было. Дима Лемур говорит, что с месяц назад Смарт всем своим клиентам сбросил пароли. Значит что-то определенно произошло.
Вот-вот, я теперь весь в раздумьях, где заводить аккаунт для сбора подписчиков…
Главное — делать бэкап своего списка подписчиков, чтобы в случае чего, мигрировать на другой сервис и уведомить их о компрометации. Ну и вообще, чтобы без подписчиков не остаться =)
Это как? В Эксель импортировать?
В CSV, скорее всего, или в другие форматы. Я точно не знаю, т.к. никогда сам этим не занимался. Но многие, тем более платные, сервисы поддерживают импорт/экспорт базы подписчиков.
Хм, ну как вариант…
Артём а ты услуги не оказываешь по кодингу? например если я захочу ставить банеры в шаблон ты это можешь сделать на возмездной основе?
Всё нашёл раздел услуги. отвечать не нужно.
Это хорошо, что нашел. Обращайся по необходимости
Супер классная статья, можно многому научиться. Кроме того, Артем супер-классный человек. Я знаю. Спасибо.
Вам спасибо!
Здравствуй, Артем! Подскажи, пожалуйста, такой вопрос: я сейчас делаю новый шаблон для своего второго сайта. При настройке шаблона меняю цвет фона и вставляю изображение. Все красиво получается. Сохраняю. Вызываю сайт — ничего не сохранилось. Стоит с этим шаблоном возиться или взять другой?
Приветствую, Валентина! Если сохраняешь, но ничего не видно, то это скорее всего кеш надо очистить. Если и кеш почищен, тогда смотреть надо, хотя скорее всего это кеш. Попробуй посмотреть в другом браузере….
Артем, спасибо! Стыдно признаться, но я никогда кэш не чистила, потому перешла с Хрома на Explorer. Там почти все изменения темы прошли отлично, вставила логотип, заработал слайдер. Но общий фон (розовый, терпеть его не могу) не меняется, хотя в настройках сделала голубой. Перешла обратно в Хром. Там тоже все заработало, кроме изменения фона. Попробую удалить эту тему, а потом обратно загружу из WP. Как считаешь?
С кэшем потом попробую, надо научиться его удалять, посмотрела — вроде не сложно. Спасибо тебе за помощь!
Это могут настройки темы не срабатывать, если просто цвет поменять, то проще в стилях все сделать. И переустановка ВП вряд ли поможет…
Чтобы страница в браузере (в любом) грузилась без использования кэша, достаточно воспользоваться клавишами CTRL+F5. ТНо это если речь идет о браузерном кэше. Еще может быть такое, что данные кэширует какой-то специальный плагин (типа Hyper Cache и т.д.). Тогда и в нем нужно кэш нужно сбрасывать, чтобы увидеть сделанные изменения. Но обычно CTRL+F5 бывает достаточно.
Спасибо, Александр! Я попробую. Учусь понемногу
Добрый день. Подскажите пожалуйста как узнать размер страницы в пикселях чтобы один в один. Весь интернет перерыл ничего не нету. Очень нужно. Размер нужен всей главной страницы
Добрый день, Вадим! Тут все зависит от сайта, адаптивный или нет, а так можно линейкой померить (я использую расширение Хром Page Rule), можно посмотреть стили в исходном коде, можно вообще использовать изощерения всякие, типа сделать скриншот, скопировать его в фотошоп и там померить линейкой.
Вы просили альтернативу сервиса рассылок вот ссылка _http://emailstable.ru/ может подойдет.
Спасибо, Наталья! Посмотрим, что за зверь…
Уважаемый Александр подскажите где можно посмотреть урок по изменению шапки сайта(вставить туда картинку или изображение). Буду вам очень признательна.
Добрый вечер, Наталья. В гугле не пробовали искать? Если тема не позволяет из админ панели менять картинку, то тогда придется лезь в код…
И меня Артем зовут