И снова, здравствуйте! В связи с массой вопросов и мнений по поводу флеш-книг и электронных книг вообще, давайте посмотрим, как создать флеш-книгу без привлечения сторонних программ.

С неделю назад, столкнулся с интересной проблемой: как вставить флеш-книгу, созданную с способом описанным вот в этой статье, в блог созданный на бесплатной платформе? Не знаете!
Казалось бы, все элементарно, закидываете, полученные в программе Flip PDF файлы на хостинг и выводите уже на нужной странице блога. Но… все это возможно, если у вас блог расположен на платном хостинге и у вас есть доступ к файлам сайта через файловый менеджер хостинга или ту же Filezilla.
А если доступа нет? Что делать в таком случае?
Вот мне и задали сей вопрос: как запихнуть флеш-книгу на блог, созданный на бесплатной платформе Weebly (интересная платформа, кстати, можно создавать шаблон блога не заморачиваясь кодами, версткой и тому подобным).
Так вот, все бы ничего, если бы был доступ к хостингу, но оказывается бесплатным аккаунтам доступ не предоставляется. Что делать?
Решение есть. Как говорится, из любой безвыходной ситуации всегда есть два выхода, даже если вас съели, у вас все равно будет два выхода.
Решение довольно элементарное, но при этом удобное до безобразия, получаем что-то типа Ютуб, но только для книг.
Регистрация
Итак. Сервис называется issuu.
Повторюсь, сей сервис работает по принципу Ютуба, вы загружаете на него свои книги в формате PDF (можно и не только в PDF, но об этом дальше), а потом размещаете на страницах блога или ссылку или код.
Давайте посмотрим, как это все выглядит. Заходим по вышеуказанной ссылочке
И регистрируемся. Можно с помощью Фейсбука, а можно просто электронной почтой воспользоваться.
Мне проще с социалок, потому у меня это вот так выглядит
Так, книжечку в PDF-формате подготовили? Нет?! Тогда вам вот сюда или сюда, создавайте PDF-файл и двигаемся дальше.
Можно и не PDF, данный сервис поддерживает довольно много форматов, но существуют и некоторые ограничения (смотрите в конце статьи технические требования).
Загрузка
Если у вас вдруг нет книги под рукой, то возьмите любой текст, я вот, например, взял свою статью из ножевой тематики. Сверстал в Word и сохранил в формате PDF.
Что-то я отвлекся, итак, загрузка книги. После регистрации, нажимаем кнопку Upload
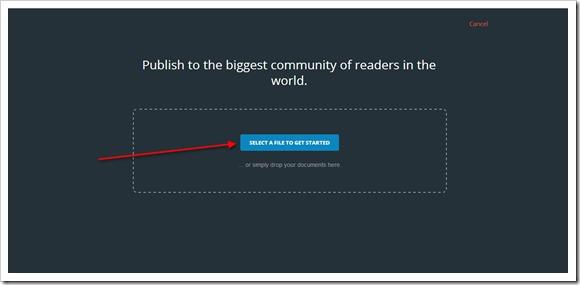
и видим вот такое окно, в котором нам предлагают выбрать нужный файл или просто его перетащить в обозначенную область.
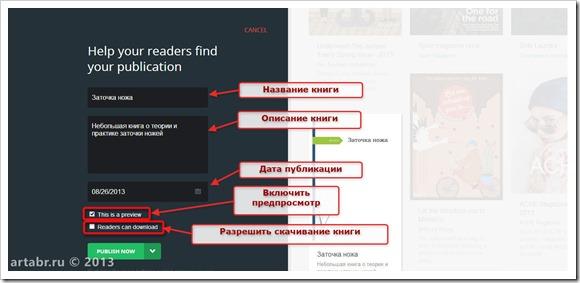
Дальше пойдет загрузка файла на сервер и в итоге откроется вот такое окно. В этом окне заполняете название и описание книги.
Можете, кстати, разрешить скачивание книги, и тогда, при вставке в блог появиться ссылка на скачивание. Нажимаем Publish now и…
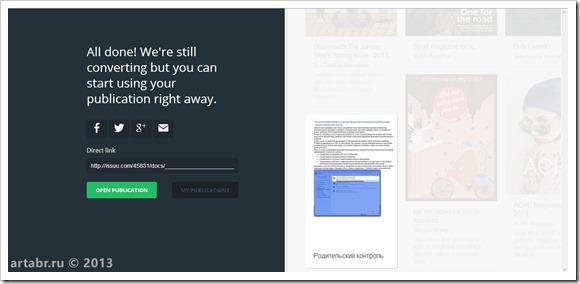
покажите друзьям, что у вас получилось, но не советую. Посмотреть, конечно, как будет выглядеть ваша книга никто не запрещает, но вставить ее в блог не получиться.
Так что, нажимайте кнопку My Publucation и ждите, когда ваша книга загрузиться на сервер Issuu.
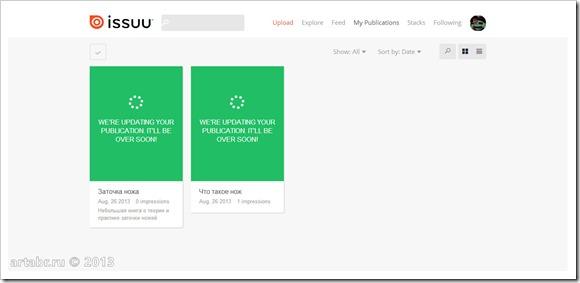
Что-то у них там косяки какие-то были, и мне два дня пришлось ждать и смотреть вот на такое.
«Подождите, мы загружаем ваши публикации…» и так два дня, в итоге выдал ошибку и пришлось процедуру загрузки файла по-новой проделывать. Но сейчас все в норме, и файлы загружаются на раз-два. Видимо, технические заморочки были…
Вставка в блог
Хорошо, что хорошо кончается и теперь давайте вставим книгу в блог, чтобы можно было листать книжку прямо в статье, причем в разных ориентациях.
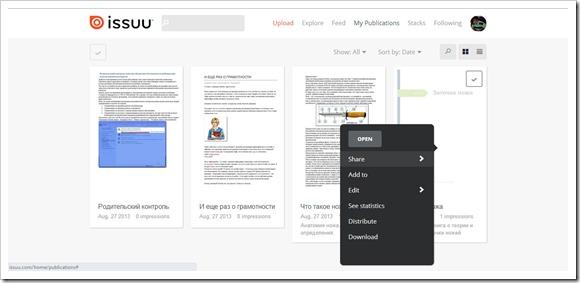
Заходим в My Publucation и видим список загруженных книг, ну или то количество книги, которое вы загрузили.
Настройка внешнего вида
Нажимаем левой кнопкой мыши на нужную книгу и выбираем
Share >> Website or blog
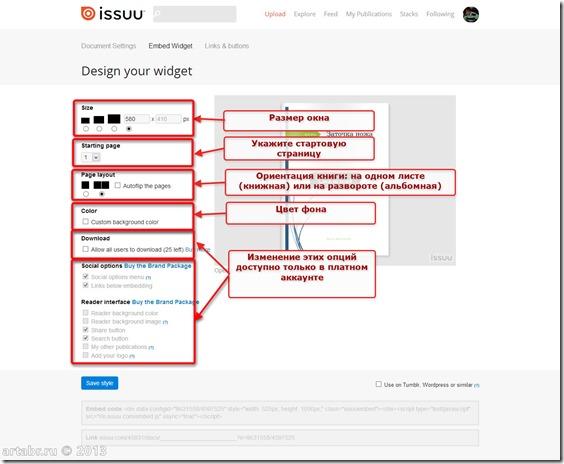
Видим окно настроек будущей флеш-книги
Настраиваете так, как вам интереснее:
- размер окна, рекомендую, задавать под ваш размер страницы, а то могут быть накладки в отображении (вылезет окно за пределы страницы или наоборот, будет слишком мелким)
- стартовую страницу оставляйте без изменений, хотя… ну может вам нужно будет не полностью показать книгу, мало ли…
- ориентацию книги делайте на ваш вкус, но обратите внимание, в разных ориентациях книга смотрится по-разному (ниже покажу, как это выглядит)
- изменение цвета подложки, ну это просто: ставите галочку и выбираете нужный цвет, а вот потом нажимаете на незаметную кнопку и цвет меняется

После всех изменений нажимайте на кнопку Save style. Это обязательно, иначе у вас не откроется окно с кодом.
Кстати, можете поставить галочку Use on Tumblr, WordPress or similar, а можете и не ставить. Разницы в отображении книги я не заметил, там только сам код меняется, но у меня было, что после вставки кода “с галочкой” сама книга не отображалась на странице. Решайте сами.
Вставка кода
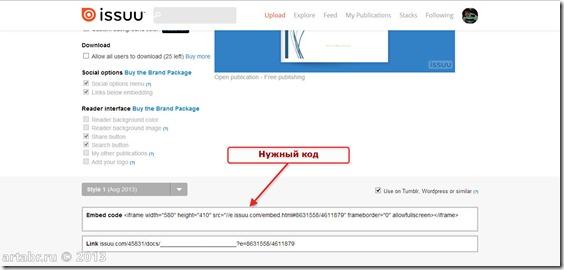
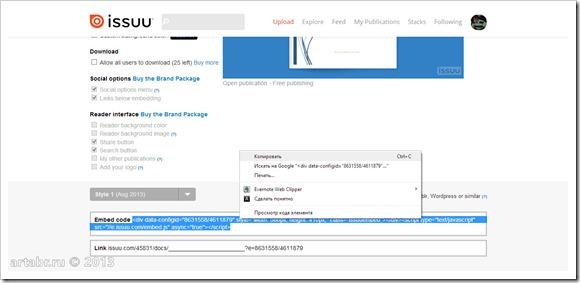
Добрались, собственно, до кода.
Копируем код
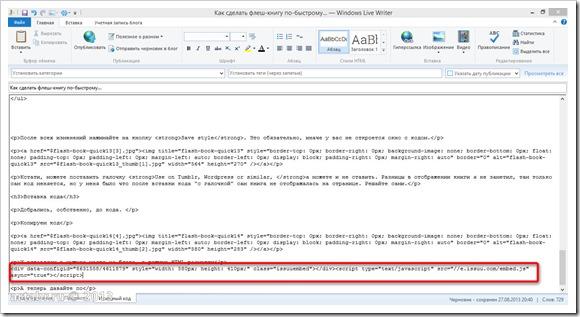
И вставляем в нужное место на блоге, в режиме HTML-разметки
Я при написании статей использую Windows Live Writer, поэтому у меня вставка выглядит таким вот образом.
Примеры
А теперь давайте посмотрим, как выглядит книга в разных ориентациях.
Альбомная ориентация (двухстраничный разворот)
[youtube][/youtube]
Книжная ориентация
[youtube][/youtube]
Разница, конечно существенная. В плане чтения удобнее книжная ориентация, а вот для рассматривания картинок – альбомная.
Хотя и во всей этой прелести существуют недостатки. Например, мне говорили, что блики, имитирующие разворот книги, искажают фотографии, но тут уж ничего не сделаешь.
Заключение
Вот и все не хитрые действия необходимые для получения флеш-книги.
Быстро, просто, удобно, да еще и место на хостинге не занимает. Только есть некоторые требования к исходным данным. Привожу выдержки из инструкции к сервису, в моей интерпретации
- Максимальный размер загружаемых файлов: 500 страницы или 100 МБ.
- Поддерживаемые форматы: PDF, Word (DOC, DOCX), PowerPoint (PPT), Open Office (ODS, ODP), WordPerfect (WPD), Rich Text Format (RTF), Star Office (SXI, SXW).
- Документ должен корректно открывается в соответствующих приложениях(например, Acrobat Reader или Microsoft Word).
- Файл не должен быть защищен паролем, не должен иметь ограничений доступа, печати и копирования
- Разрешение изображения должно быть до 150 точек на дюйм. Более высокое разрешение будет уменьшено.
Вот как-то так.
Понятно, что флеш-книги довольно специфический контент, предназначение которых в основном – журналы, каталоги, комиксы и тому подобное. Но все же, все же…
Как вам сервис и статья? Жду в комментариях! Всем удачи! Пока!
Всегда ваш, Абрамович Артем.





















Интересный сервис =) Не слышал раньше о таком. Знаю только нечто подобное _slideshare.net. Обычно встречаю в нем либо презентации, либо отсканированные документы.
Но issuu выглядит гораздо симпатичней.
Их на самом деле масса подобных, просто все буржуйские. А слайдшар — это немного другое, там презентации в виде слайдов выкладывают.
Артём! Получила истинное наслаждение от прочтения книги о заточке ножей. Как интересно это всё! Дочитала с интересом до конца в подробностях, хотя открыла из любопытства, а не из любознательности.
Вот у меня никогда бы не получилось так лаконично и по делу. И интересно. И столько подробностей надо знать!
Я не точу ножи. Больше того, я купила набор немецких ножей в подарок мужу давненько и не видела ни разу, чтобы их кто — то точил. Я думала, что они не тупятся, а оказалось, что туплю я.
Муж их регулярно точит. Уж не знаю, по всем ли правилам точильной науки или нет, а только проблем я не испытываю в любой резке.
Вряд ли он знает все эти подробности. Я его теперь в этом превосхожу!
По сервису сказать ничего не могу, не делала, не знаю и пока не собираюсь. Но, зная твою щепетильность в отношении качества, уверена, что статья полезная тем, кому это надо.
Изменения на сайте вижу. В шапке раньше не замечала лого. А почему ты не сделаешь фавикон? а кнопочки поделиться?
Привет, Тамара! Спасибо за отзыв, но книга чисто для примера сделана «на коленка» за 20 минут, ты статью почитай вот здесь https://artabr.ru/zatochka-nozha/ Там гораздо все интереснее и картинки движущиеся.
Я тоже надеюсь, что полезная. Поживем увидим…
До фавикона все руки не дойдут, времени катастрофически не хватает ))) Сделаю на выходных…
Дак кнопочки у меня висят и в конце статьи и в самом верху сайтбара. Видимо не слишком заметные, надо будет что-нить придумать…
Да — да, кнопки нашла. В конце статьи. Но твитнуть не удалось, что — то совсем у меня всё тормозит. Не открывается. Вернусь — твитну. Это надо всем прочитать.
Странно, вроде все работало. А гугл работает?
Это у меня тормозит. Интернет отключался. Перегруз сети в это время идёт.
Вижу твоё приглашение в почте. Завтра посмотрю, интересно.
Я только что вернулась к сайту после почти двухмесячного отсутствия. Только на комментарии отвечала изредка да на письма в почте.
Заходила по подписке.
Так вот сижу теперь опять ночами, углубляюсь)
Вот сейчас твитнула. Видимо, многие уже спать легли, сеть начала работать.
Артем, тоже получил приглашение на воркзиллу. Классный сервис, раньше о нем не слышал. В будущем буду пользоваться, при необходимости.
Оперативно они ))) Интересные задания попадаются
Спасибо за познавательную статью. Но я думаю, что не стоит экономить на платном хостинге. Он намного надежнее. Тем более, что его месячная смтоимость на столько дешовая, что об это даже обсуждать нечего
Рад видеть на блоге, Яна. Согласен, что не имеет смысла создавать что-то серьезное на бесплатных хостингах, но… в жизни все бывает. А вдруг нужет сайт вот прямо сейчас, с хостингом все равно придесть ждать пока регистрация пройдет, шаблон, настройка, то-се, а надо от прямо сейчас и с книгой. Тогда это выход…
Слушай а прикольно получается =) На полноценную книгу конечно не тянет, но как журнал отличный вышел)) можно печатать и продавать)
сервис на заметочку)
Да это буквально за 5 минут сверстано из статьи, надо же было на чем то показывать как сервис работает…
Большое спасибо, Артем! У вас учительский талант: все просто и ясно даже «чайникам»! *clapping* даже по вашей подсказке пыталась одолеть Weebly, но не поняла, что там к чему — как вставить этот код и куда?
даже по вашей подсказке пыталась одолеть Weebly, но не поняла, что там к чему — как вставить этот код и куда?
Я с ISSUU была раньше знакома, но не знала, что их книги можно публиковать еще где-то.
В гугл-сайт у меня получилось вставить код с 25 попытки -((. Может быть, оттого что хостинг бесплатный?
Пробовала вставить в wordpress, но безуспешно
Здравствуйте, Мария! Очень рад видеть вас на своем блоге!
По поводу Вибли, у меня есть тестовый сайтик на этой платформе. Так вот, код из ISSUU вставляется без проблем. Вот здесь можно посмотреть. Там есть кнопка, в разделе More, называется Embed Code. Вот с помощью ее я и вставлял. Естественно, что все эти действия надо делать в режиме редактирования, а после внесения всех правок нажать кнопку Опубликовать. Все вставилось и работает. А в Вордпрессе, где у вас была заминка?
Доброго времени суток, Артем!
Спасибо! В Вибли все легко получилось! (Кстати, по-русски там не печатается.)
В Вордпрессе я вставляю код в HTML редакторе (он теперь называется TEXT), а код либо исчезает после публикации, либо появляется на опубликованной странице в виде неработающей ссылки. Там тоже есть опция More, и INS, но что-то ничего не срабатывает.
Вы знаете, как именно там надо embed?
Приветствую, Марина! Я кажется понял в чем проблема при вставке в Водрпрессе. Дело в том, что ISSUU предоставляет два вида кода вставки. Так вот я когда вставлял код вида
то книга не отображалась, а вот когда вставлял код по умолчанию, вида
,
то все получилось. В статье, кстати, именно таким кодом вставлены книги.
Вид кода изменяется по установке галочки «Use on Tumblr, WordPress or similar», если галку не ставить то будет нормальный код
Спасибо, я так и делала. После обновления от кода остаются «рожки да ножки». Выглядят они так: <>
Скорее всего, я что-то неправильно делаю и не в то поле вставляю.
Хм, тогда надо смотреть… Так не смогу помочь, вы на почту мне пришлите адрес вашего вордпресс-сайта, попробую помочь…
Артём, здравствуйте!
Пока вспоминала зачем зашла, создала простенькую книгу на 3 листа. Опубликовала в соцсетях, а вот на сайт установить не смогла. Плохо у меня с html кодами. Да и код почему-то получился не стандартный . Почему теги на русском?
Не знаю куда вставлять. В конец статьи? В bodi?
Всё равно, спасибо за статью, пошла спать. Всю ночь сидела на Вашем сайте.
С уважением, Екатерина.
Здравствуйте, Екатерина! Теги не могут быть на русском, так не бывает. Скорее всего — это у вас автоматический перевод в браузере включен. Обновите страницу и должно все стать нормально.
А по поводу вставлять… Такие книги вставляются подобно видео с Ютуб, выбираете место, где хотели бы вставить и в режиме Текст (режим редактирования статьи) вставляете код.
Вот здесь я вставлял именно так…
Здравствуйте, Артём!
Для меня Ваш сайт теперь как наркотик. Так и тянет.
По-поводу тегов: це так — включен перевод, т.к. я немка. Теперь поняла как вставлять. Спасибо.
Пошла работать. Скоро вернусь.
С уважением, Екатерина.
Рад оказаться полезным.
Любопытно, по делу и надеюсь на успех.
А вопрос, возможно, по дурости —какой объем рационально загрузить (книги-то бывают большие с иллюстрациями) и как подобная книга влияет на скорость загрузки сайта.
Уверен, что это не последний мой вопрос.
Очень рассчитываю на пмощь.
Всего наилучшего и спасибо за терпение.
Илья
Добрый вечер! Объем книги влияет напрямую: чем больше объем, тем дольше загрузка. Но есть еще факторы: скорость инета, скорость хостинга и тд Хотя и не так сильно влияющие…
Привет! Наткнулась на симпатичный ресурс. _http://www.yumpu.com/
Там есть полностью бесплатные опции для публикации. Книга загружается в PDF, конвертируется быстро; сразу же появляется на сайте. Самое интересное- доступен плагин для Вордпресса, бесплатный. Попробуйте, кому интересно, буду рада, если поделитесь своим мнением
Привет! Спасибо, таких сервисов полно, на самом деле. А вот что плагин есть — это действительно интересно. Посмотрим…
Необходимость в данном сервисе возникла из-за требования нотариуса увидеть отсканированный, многостраничный документ так, как он был сшит. То есть нужно было видеть что с одной стороны каждого сшитого листа документа, а что с другой.
В моем случае это был многостраничный документ из-за границы. С одной стороны листа оригинальный документ, а с другой перевод оригинала с апостилем. Нотариусу было важно видеть документ так, как он был сшит.